MySQL Workbench 사용해보기
Hostname에서 127.0.0.1과 localhost는 같은 말이다❗

test connection을 누르고 확인이 되면 ok를 누르면
아래와 같은 버튼이 생긴다.

들어가면 연결된 스키마와 테이블의 컬럼과 자료형에 대해 나온다.

select문을 사용했는데 오류가 났다.
database가 선택되지 않아 나는 오류로, 왼쪽상단에서 내가 사용하고 싶은 DB를 클릭하면
진한폰트로 바뀌고, 다시 번개모양 아이콘을 누르면 result grid에서 select한 값들이 보여진다.

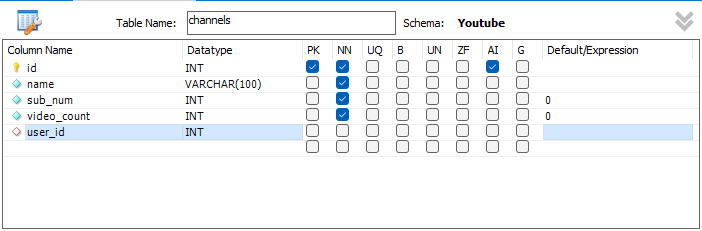
스키마 생성 후 워크벤치를 통해 table을 생성하는 방법

apply 버튼을 누르면 우리가 GUI를 통해 만든 테이블 컬럼이 cli에 사용 가능한 문구로 보여진다.

✨FK설정하는 방법!
체크에는 FK가 따로 없다.
아래 버튼을 보면 Foreign Keys 라는 탭이 있는데,
거기로 들어가서 내가 원하는 referenced table을 설정하고
그 테이블에서 내가 원하는 컬럼을 이어주면 된다❗



CONSTRAINT `user_id`
내가 걸고싶은 제약조건, 제한사항의 컬럼명
GUI로 insert하는 방법.
수정도 가능하지만, auto_increment로 설정된 값은 직접 값을 주기보다
db에서 알아서 처리하게 두는게 좋다.

vscode로 돌아가서💢
mariadb와 연동하기 위해 mysql2를 설치한다.
npm install --save mysql2
설치 후 import 해주고 db와 연결해서 테이블을 select 해보자❗
import 에러가 난다면
package.json에 들어가서
{
"type":"module"
}
을 추가해주면 실행된다.
select해서 구조분해할당으로 가져온 값을 log로 찍어준다.

✨연결이 잘 되었다.✨
users 테이블에 가입날짜를 같이 넣을 컬럼을 추가하고 다시 log로 출력했다.

map으로 돌려서 출력하니 잘 나온다❗

| 💢그러고보니, 서버 시간과 다르게 찍어준다❗❗❗ 한국은 GMT+9 |

✨Time_Zone 설정하기
SET GLOBAL TIME_ZONE='Asia/Seoul'; // 글로벌 설정
SET TIME_ZONE='Asia/Seoul'; // 시스템 설정
SELECT @@GLOBAL.TIME_ZONE, @@SESSION.TIME_ZONE; // 타임존 확인하는 명령어

✨✨✨db에서는 잘 바뀌었다✨✨✨
💢하지만 node.js에서는 바뀌지 않았다!
해결하기❗❗❗

dateString:true를 넣어줬더니, db에 넣어놓은 시간을 잘 가지고 온다❗

'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 백엔드 심화: 인증과 비동기처리(5)-express-validator, 미들웨어(middleware) (0) | 2024.09.24 |
|---|---|
| 백엔드 심화: 인증과 비동기처리(4)-모듈, es6로 변경-이슈해결 (1) | 2024.09.23 |
| 백엔드 심화: 인증과 비동기처리(2)-db create table{}, LEFT JOIN __ ON __ (0) | 2024.09.12 |
| 백엔드 심화: 인증과 비동기처리(1)-데이터베이스란(DB) (0) | 2024.09.11 |
| 백엔드 기초: Node.js + Express 기본(10)-node.js route().post().get() (0) | 2024.09.10 |



