❄️body에 받아서 넣어주던 user_id를 jwt token cookie로 받아
header Authorization으로 넣어서 통신하기❗
토큰 발행으로 토큰을 받아서 받은 토큰을 Authorization의 value값으로 넣어주면
verify의 값이 찍히는 것을 볼 수 있다❗

❄️좋아요 추가, 삭제 jwt 받아서 하기
추가

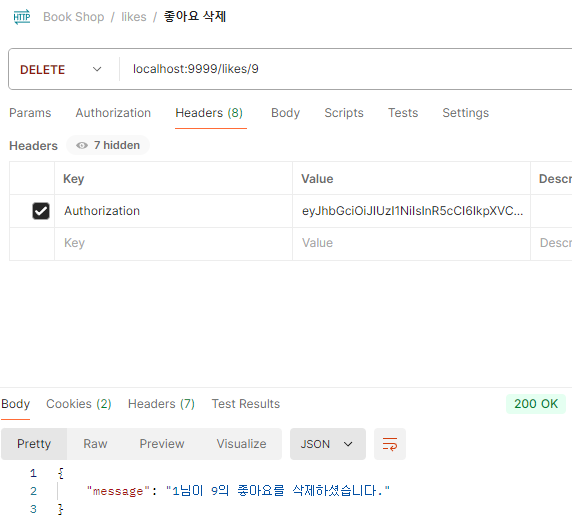
삭제

likeController.js

cartController.js

💢우리가 생각해봐야 할 것
1. TokenExpiredError: jwt expired
유효기간이 지나서 나오는 에러
아무 처리를 하지 않으면 500에러가 나오지만 (서버가 꺼지지는 않음)
우리는 클라이언트단에서 에러가 아닌 메세지를 띄워줘야한다.
예외처리 => res. '로그인(인증) 세션이 만료되었습니다. 다시 로그인 하세요.'
2. ensureAuthorization() - 몇몇의 API 파일에서 사용해야하는
✨예외처리
JWT
1. TokenExpiredError
: 유효기간이 지난 토큰 = 만료된 토큰
2. JsonWebTokenError
: 문제가 있는 토큰
✨try...catch
- 개발자가 예상하지 못 한 수많은 에러를 처리하는 문법
- try 구문의 코드를 실행하다가 에러가 발생하면, try 코드를 멈추고 catch로 에러를 잡아줌
- try 구문에서 어떤 에러가 발생해도, 우리가 if문 분기처리해주던 내용들이 catch로 에러처리를 함
✨에러객체
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Error
Error - JavaScript | MDN
Error 객체는 런타임 오류가 발생했을 때 던져집니다. Error 객체를 사용자 지정 예외의 기반 객체로 사용할 수도 있습니다. 아래 표준 내장 오류 유형을 참고하세요.
developer.mozilla.org
✨throw 연산자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/throw
throw - JavaScript | MDN
throw 문은 사용자 정의 예외를 발생(throw)할 수 있습니다. 예외가 발생하면 현재 함수의 실행이 중지되고 (throw 이후의 명령문은 실행되지 않습니다.), 제어 흐름은 콜스택의 첫 번째 catch 블록으로
developer.mozilla.org
🔥jwt 에러던지기❗

지금과 같은 코드로 try...catch를 해주었더니

expired된 에러 뿐만이 아니라 다음 코드 실행되면서 오류를 또 내고있다.
우리는 expired 에러에서 재인증을 받으라는 메세지를 띄워줄 예정이므로
catch에서 response를 return 해준다.


하지만 에러는 여전히 다음코드로 넘어가서 다른 오류를 내고있다...

해결해보자❗
❄️내가 해결한 방법
ensureAuthorization 함수 내에서 로그인 세션만료 response를 보내주고,
http method 함수 내에서는 id를 받아오지 못하면 그냥 early return을 시켜주었다.

❄️강사님의 방법
ensureAuthorization 함수 내에서는 err를 리턴해주고,
실제 실행되는 함수 내에서
instanceof를 사용해서 인스턴스인지 확인해주면서 로그인 세션만료 reponse를 보내줬다.



