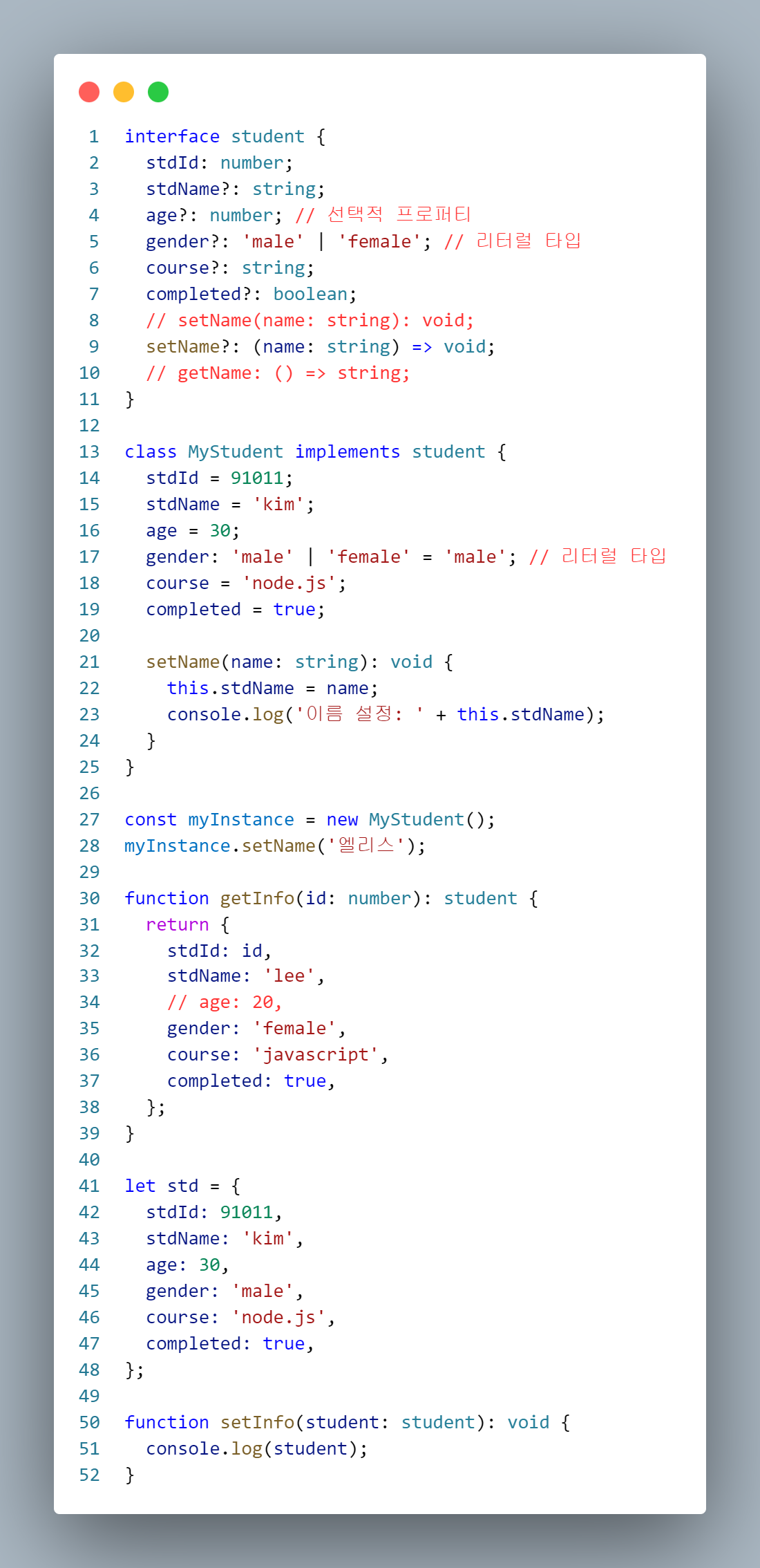
리터럴 타입 (객체리터럴)
🔸enum보다 심플한 방법
🔸리터럴 타입은 특정 값을 나타내는 타입으로 해당 값이 정확하게 일치해야 한다.
🔸타입 스크립트에서 사용되는 리터럴 타입에는 다양한 종류가 있다.
🔸문자열 리터럴 타입

✨클래스에서 인터페이스를 상속받을 때, as const로 타입을 추론할 수 있다.

리터럴 타입을 사용하면 좋은 점
🔸코드의 가독성이 높아진다.
🔸잘못된 값이 들어오는 것을 방지할 수 있다.
any 타입
🔸타입스크립트는 타입에 관한 정보가 많을수록 좋다.
🔸타입 정보는 개발자의 의도를 명확하게 전달할 수 있다.
🔸효과적은 코드의 유지보수가 가능하다.
🔸any 타입을 일부러 사용하지는 말자
🔸타입을 지정할 수 없는 제한적인 경우에만 any 타입을 사용하라.
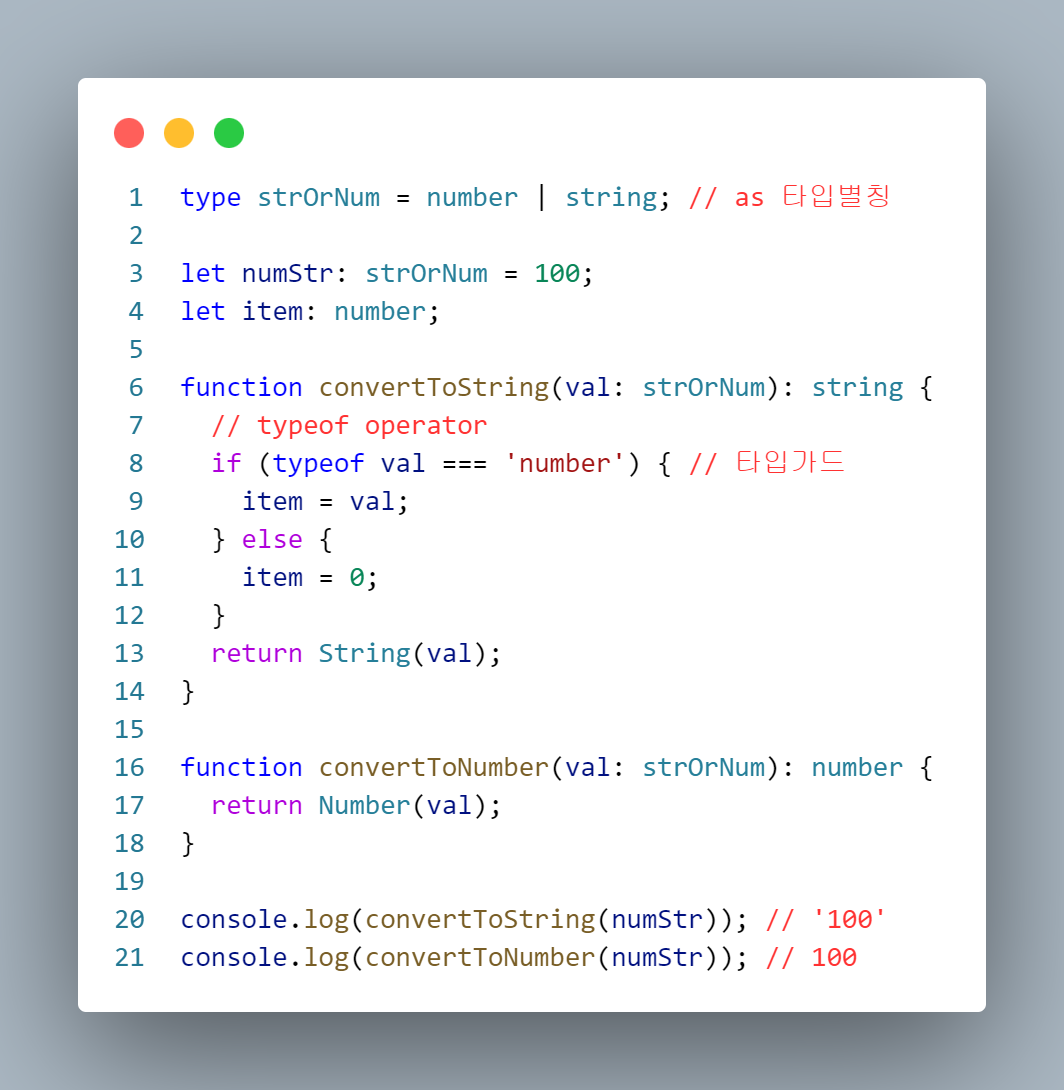
유니온 타입
🔸제한된 타입을 동시에 지정하고 싶을 때가 있다.
let anyVal: number | string;🔸| 파이프 기호를 사이에 두고 동시에 타입을 지정할 수 있다.
🔸anyVal 변수는 number나 string 타입 중 아무 타입의 값이 올 수 있다.

❄️any 타입: 타입 체크를 하지 않는다. 어떠한 타입이 오더라도 가능
❄️유니온 타입: 제한된 타입들을 파이프 라인으로 구분하여 동시에 지정
❄️타입 알리아스: 반복되는 코드를 재사용한다.
❄️타입 가드: typeof 연산자를 이용하여 타입 검증을 수행한다.
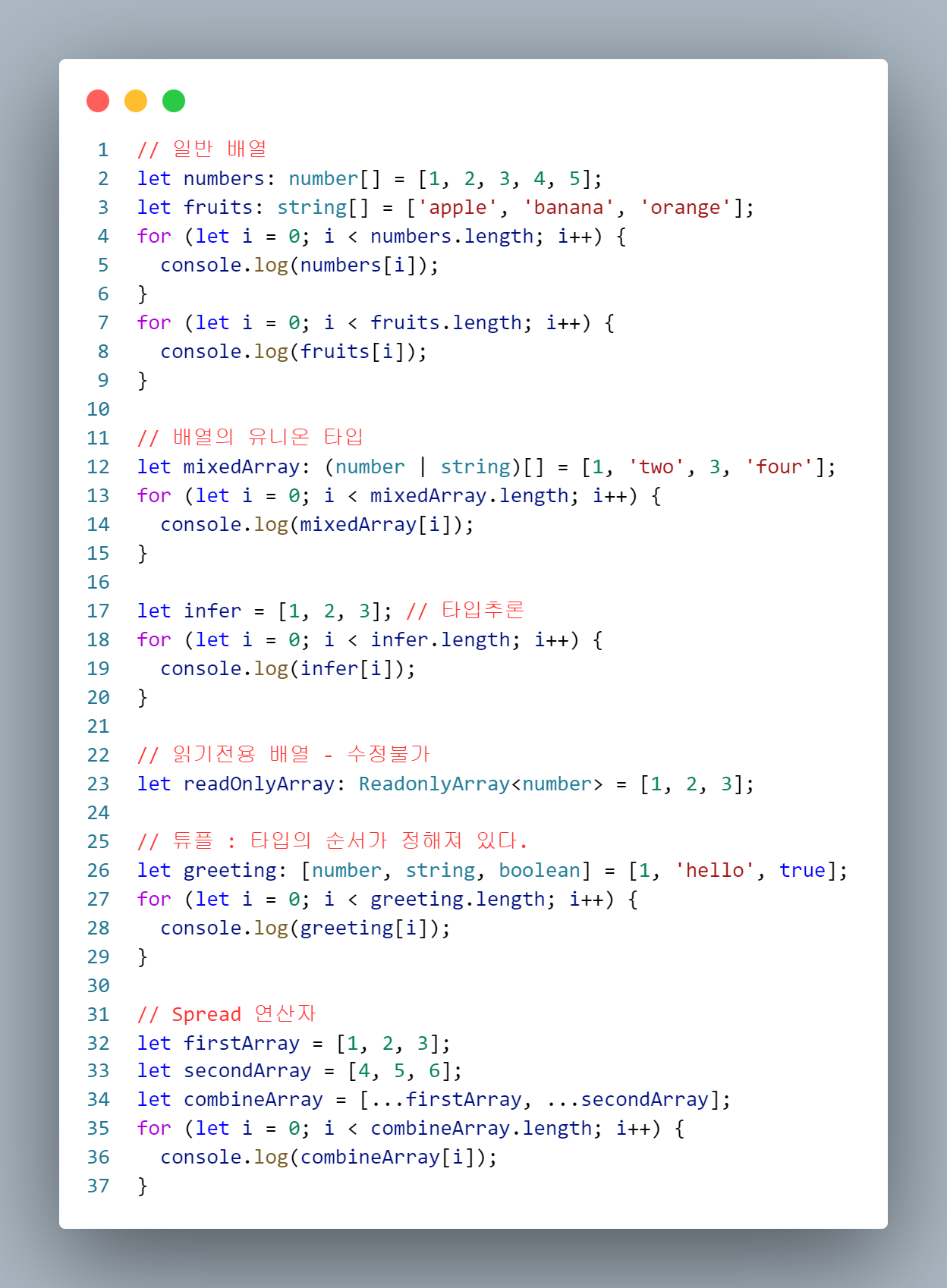
Array와 Tuple 데이터 타입
Array와 Tuple 차이점
🔸Array는 길이가 가변적이며 동일한 타입의 요소로 구성
🔸Tuple은 길이가 고정적이며 각 요소의 타입이 정해져 있다.

타입스크립트 기반의 oop
구조체, 공용체, 열거형, 인터페이스, 클래스...등
클래스: 연관된 변수와 함수들을 한 덩어리로 묶음 -> 구조화해서 표현하는 프로그래밍 스타일
클래스와 객체
클래스(설계도, 생산틀)는 객체의 뼈대 // 붕어빵틀
객체는 클래스의 실체 // 붕어빵

접근지정자
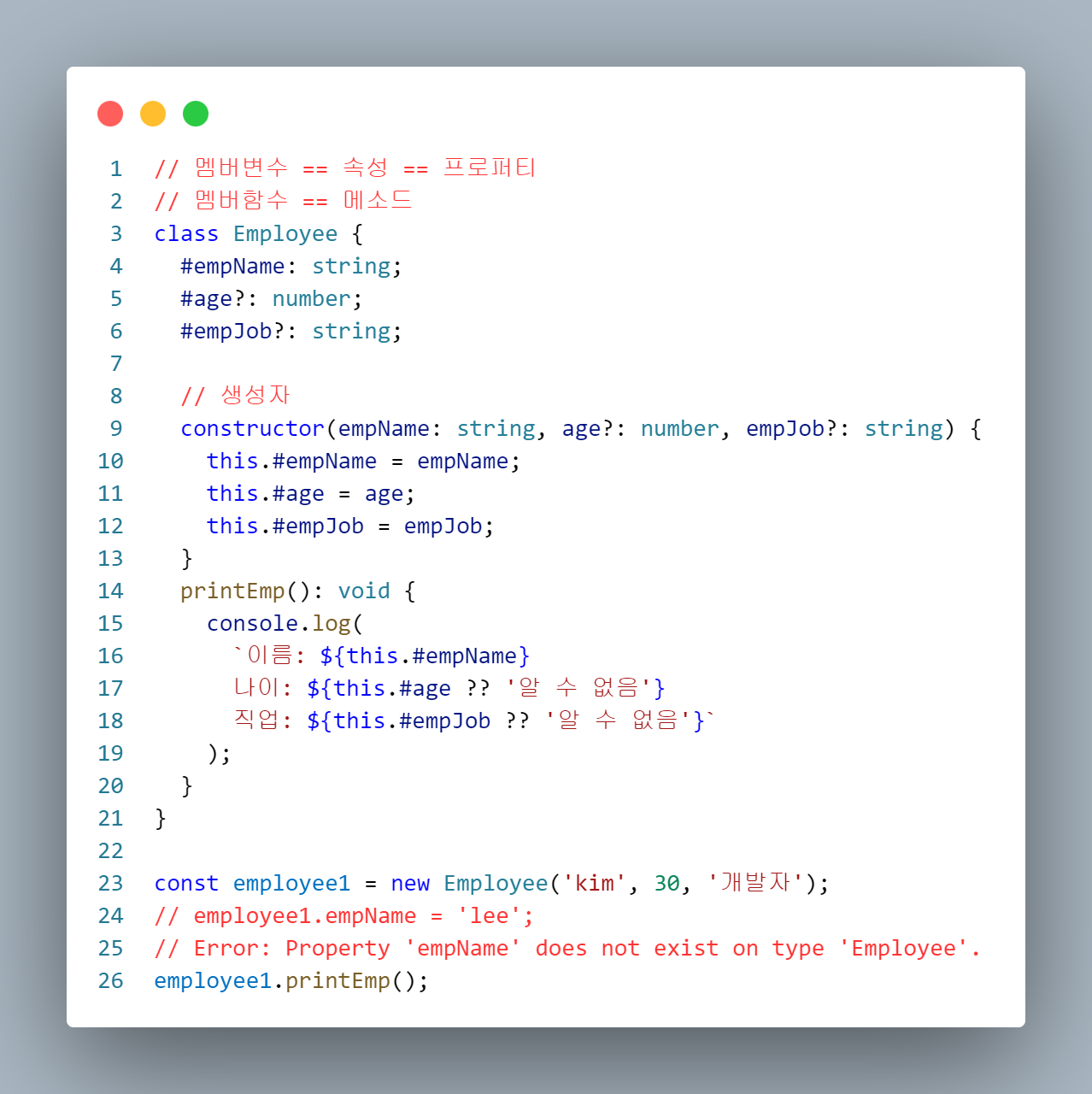
외부에서 접근하지 못하도록 캡슐화하기 (private)
캡슐화 후에는 속성에 직접적으로 접근할 수 가 없다.
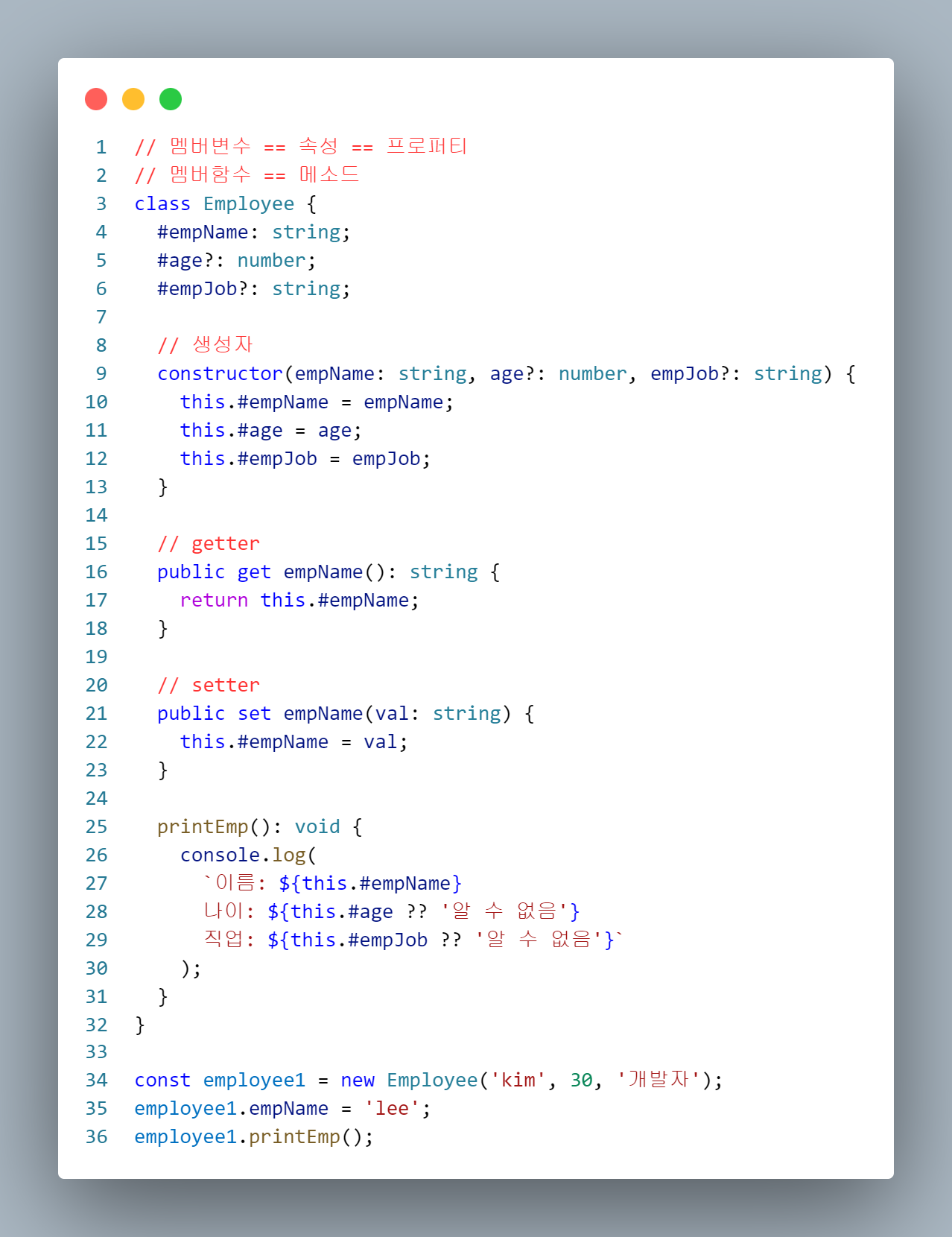
이를 우회해서 접근 할 수 있는것이 getter와 setter이다.
| 💢지금 yarn tsc -w oop.ts 를 컴파일하는 과정에서 tsconfig.json에서 이미 target이 es2016이지만, # 이 오류가 나서 tsc -w를 할 때, yarn tsc -w oop.ts --targer es2020 으로 했더니 오류가 사라졌다. |
yarn tsc -w oop.ts --target es2020
getter와 setter

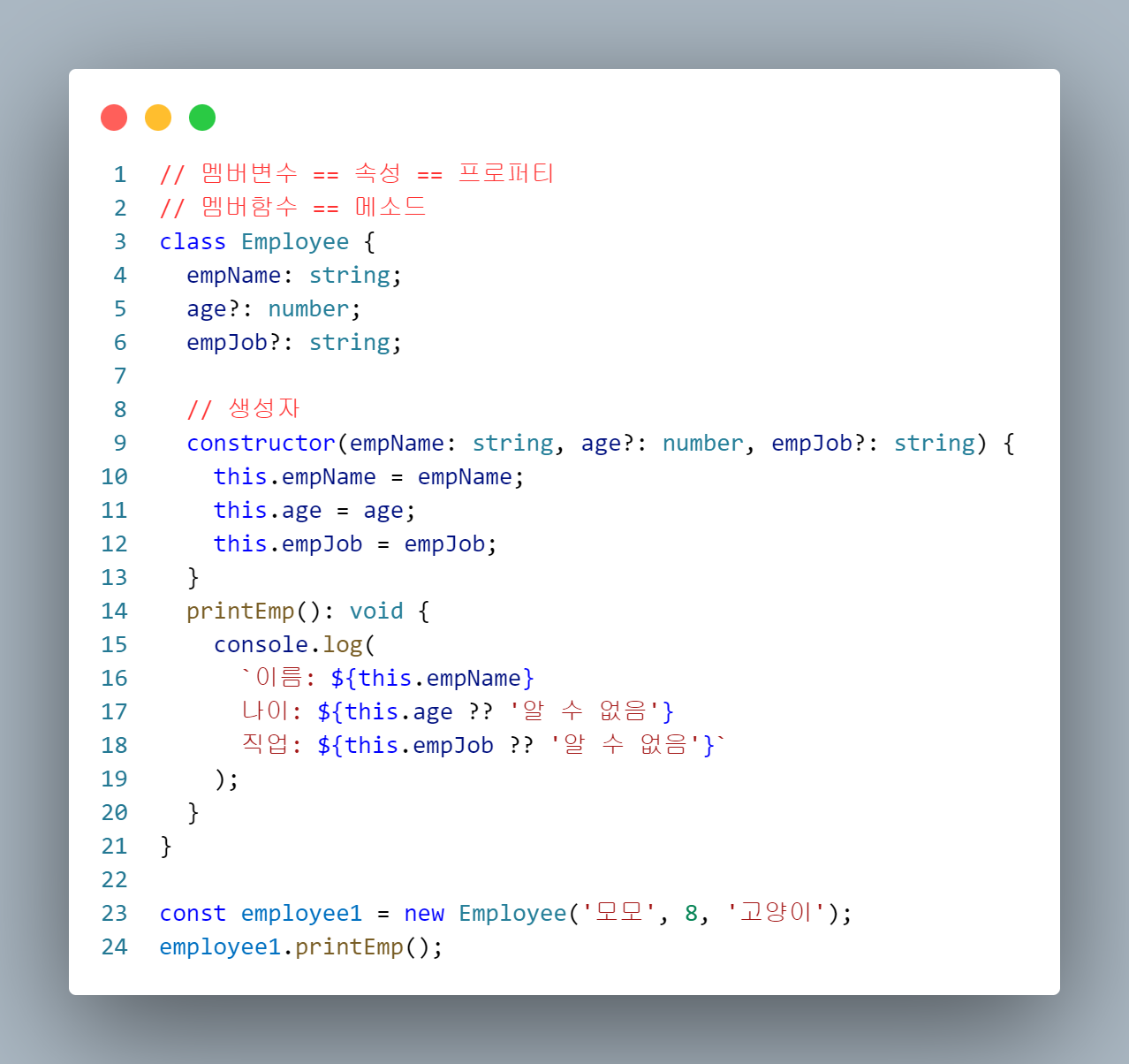
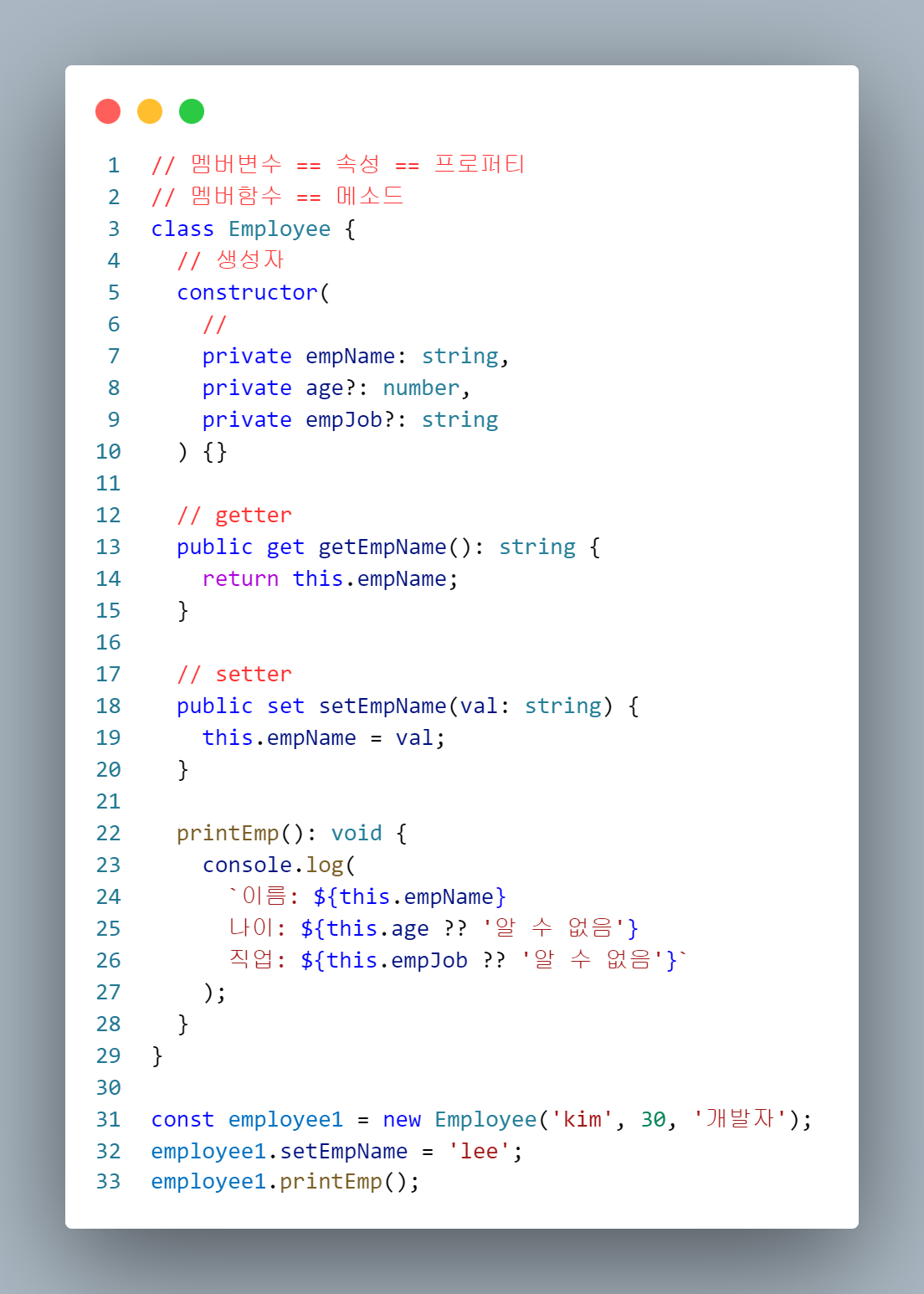
생성자 매개변수
🔸생성자 매개변수를 사용하여 클래스 속성을 더 간결하게 선언하고 초기화 할 수 있다.
| 💢다음과 같은 방법은 캡슐화를 프로퍼티 앞에 #을 붙여 사용하는 것이 아닌 private를 붙였을때만 사용가능하며 코드는 조금 더 간결해지지만, 확실한 캡슐화를 위해서는 #을 붙이는것이 좋다. |

'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 프론트엔드 기초: React + TypeScript(9)-todo (0) | 2024.10.31 |
|---|---|
| 프론트엔드 기초: React + TypeScript(8)-리액트, 프로젝트생성 (0) | 2024.10.30 |
| 프론트엔드 기초: React + TypeScript(6)-타입스크립트, 타입추론, 타입명시, 인터페이스, ?선택적 프로퍼티, 열거형 (0) | 2024.10.28 |
| 프론트엔드 기초: React + TypeScript(5)-함수포인터, 객체지향, 클래스, 오버로딩, 오버라이딩, 인터페이스, 람다식 (0) | 2024.10.27 |
| 프론트엔드 기초: React + TypeScript(4)-포인터 변수 (0) | 2024.10.24 |



