🛍️쇼핑몰 프로젝트!
다음과 같이 메인 페이지를 만들고

order list 링크를 누르면 아래의 orderlist 페이지가 나옴!

다음과 같은 이미지 파일에 링크를 위한 html 2파일 css 1파일로 작성한다.

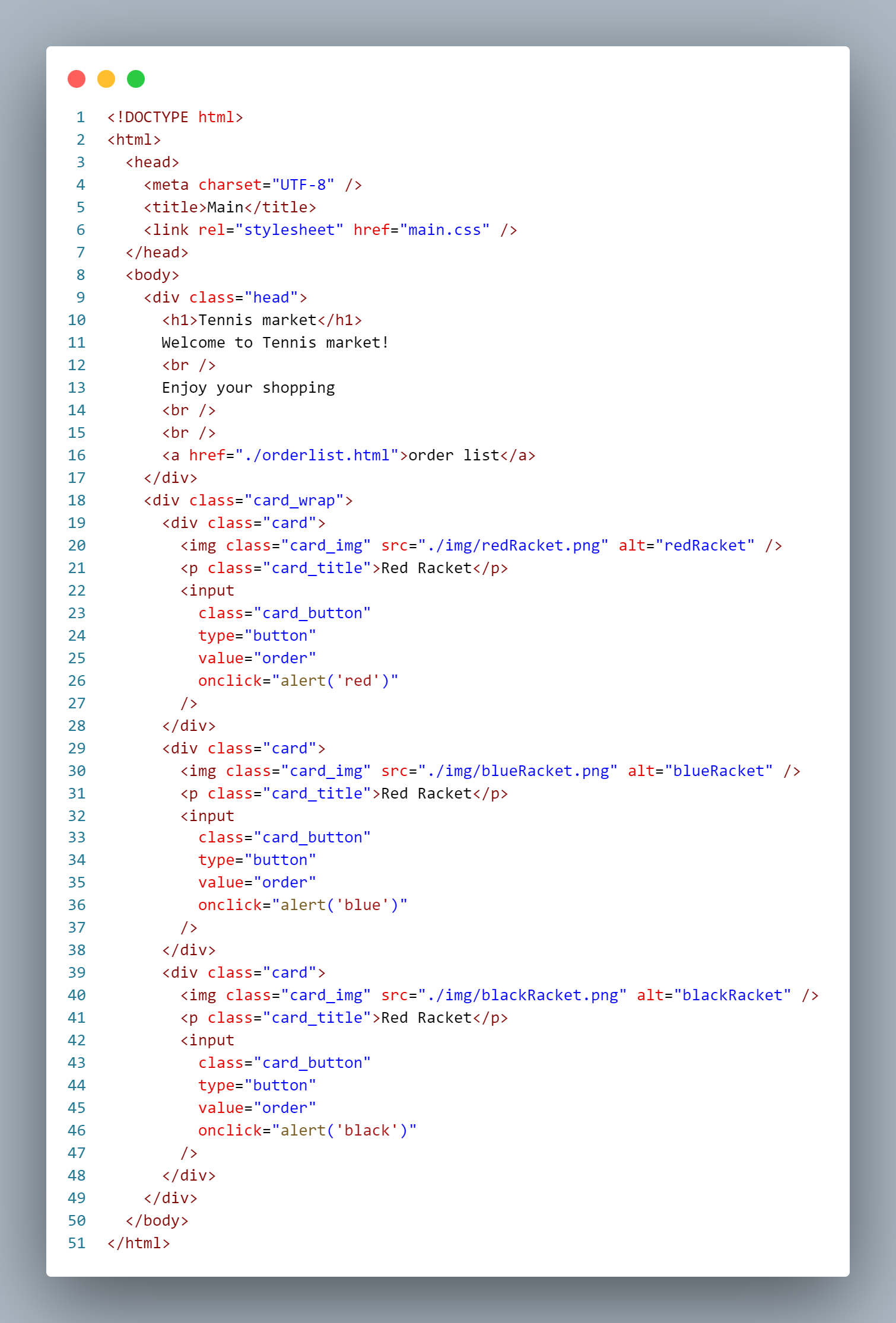
main.html

orderlist.html

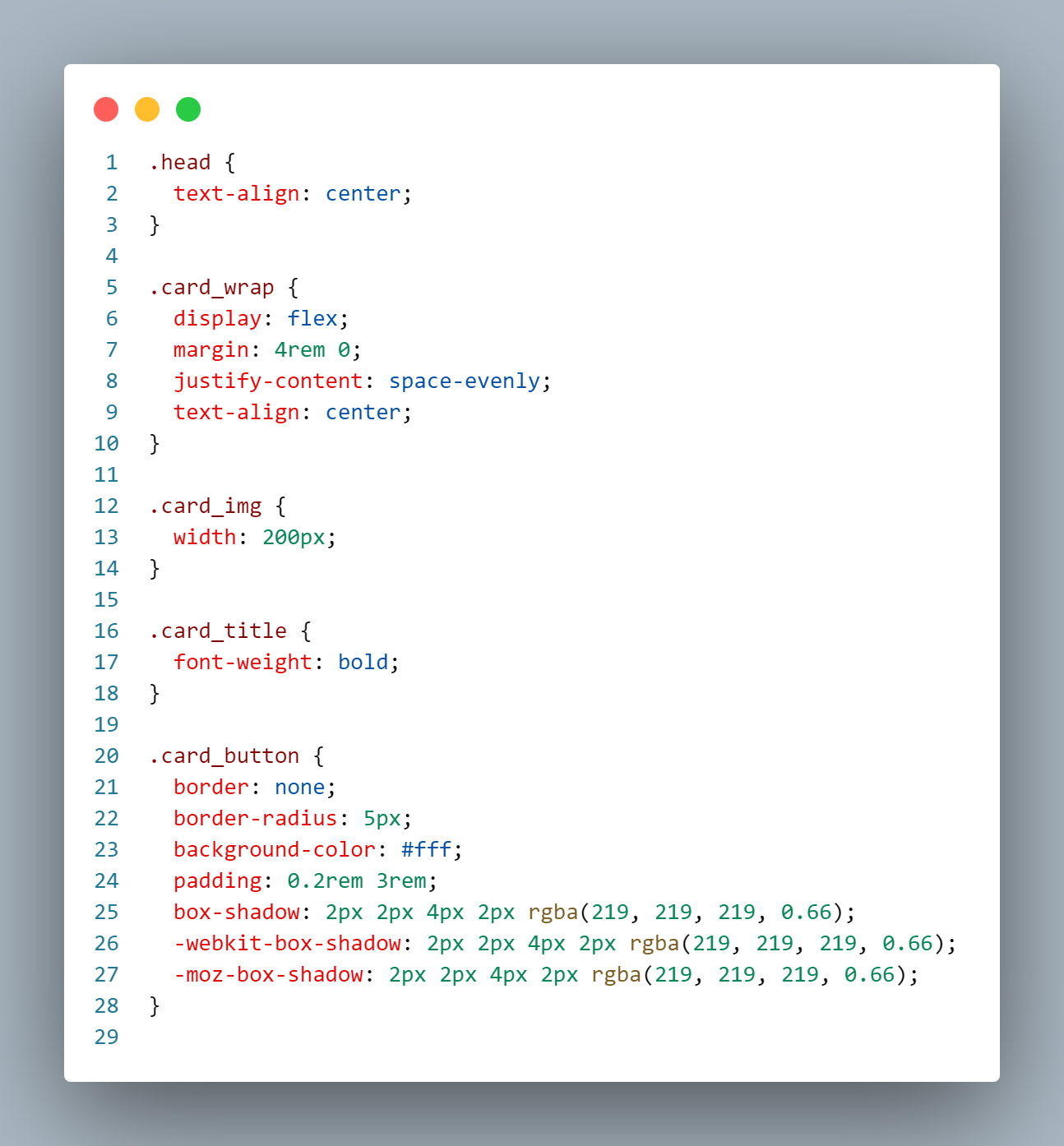
main.css

➡️나는 flex로 정렬을 하였는데 강사님은 grid로 정렬했다. (gird에 대해 더 자세히 알아볼 필요있음!)
백엔드
웹 서버의 역할
웹 서버(Web Server)는 정적 페이지에 대해 대응한다.
동적 페이지에 대한 처리를 직접 처리하지 않고, 웹 어플리케이션 서버에게 전달한다.
적정 페이지: 화면의 내용/데이터 등의 변동이 없는 페이지를 말함
동적 페이지: 데이터 처리/연산을 통해 화면의 내용, 데이터가 변하는 페이지를 말함
웹 어플리케이션 서버와 데이터베이스
웹 어플리케이션 서버(Web Application Server)는 동적 페이지를 처리한다.
데이터베이스: 데이터를 통합하여 효율적으로 관리하기 위한 데이터 집합체를 말함

Node.js의 이해
Node.js는 자바스크립트를 스트립트 언어 이상으로 프로그래밍 언어 역할을 할 수 있도록 지원하는 플랫폼
즉, Node.js를 이용해서 자바스크립트 백엔드를 구현할 수 있다.
Node.js는 웹서버와 데이터베이스 사이에 존재하는 웹 어플리케이션 서버에서 서로 통신을 해주는 역할이다.
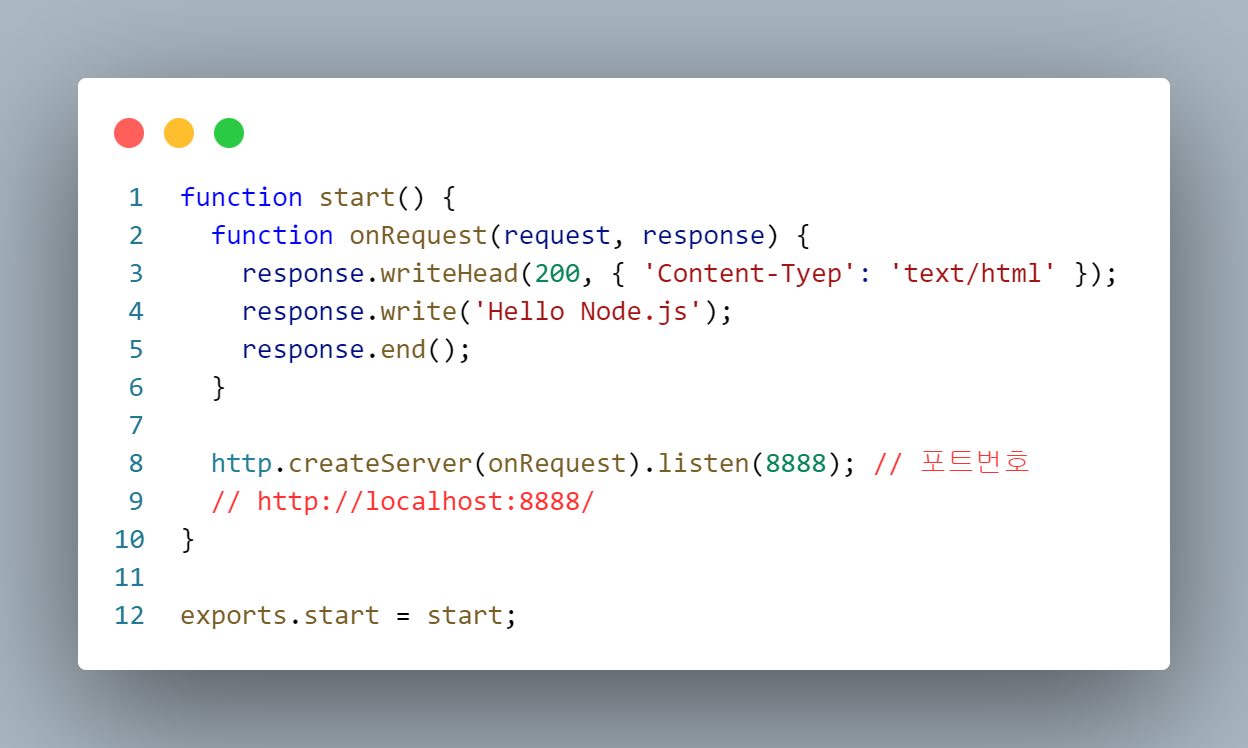
node.js 사용해보기
포트번호(port number)
통신을 위해 사용하는 번호. 주파수로 생각하면 됨

위 코드 웹에서 실행시 사이트에 연결할 수 없다고 나옴

터미널 명령어

터미널에서 명령어를 사용하자 통신이 됐음

HTTP 프로토콜 템플릿
Head
🔸통신상태가 어떤지 알려줌
200, 404, 500 등 이 숫자들을 HTTP (status) code 라고 부름
🔸응답이 어떤 형태인지 적어준다.
💢우리가 만든 server를 모듈처럼 다른 javascript 파일에서 사용할 수 있다.


URL(Uniform Resource Locator)
인터넷 상에서 웹 페이지가 어디있는지 위치를 알려주는 주소
쉽게 말해서 웹 페이지 주소라고 할 수 있다.

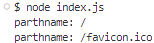
start함수 안에 다음과 같은 코드를 추가했더니 터미널에서 log를 찍어줬다
log를 실행하려면 실행된 명령어를 중지 후 다시 시작하고, 웹을 새로고침 해줘야한다.

파일마다 독립적으로 사용할 수 있게 모듈로 사용하기
server.js에서 start함수안에 추가해준 log를 찍는 코드를 router.js 파일을 만들어주고
독립적으로 분리시켜 모듈로 사용한다.

모듈선언을 server.js에서도 할 수 있지만 index.js는 모듈을 선언하는 독립적인 파일로 만들어줬다.

실제 server.js는 웹 페이지와 모듈을 통한 서버통신을 담당하는 파일로 만들어준다.

Server와 Router의 역할
Server: Request를 받는다.
Router: Request의 URL에 따라 route를 정해준다.
전체를 모듈로 사용의도에 맞게 파일을 구별해서 사용하고
서버파일은 서버를 통신하는 코드만 두고 사용한다.


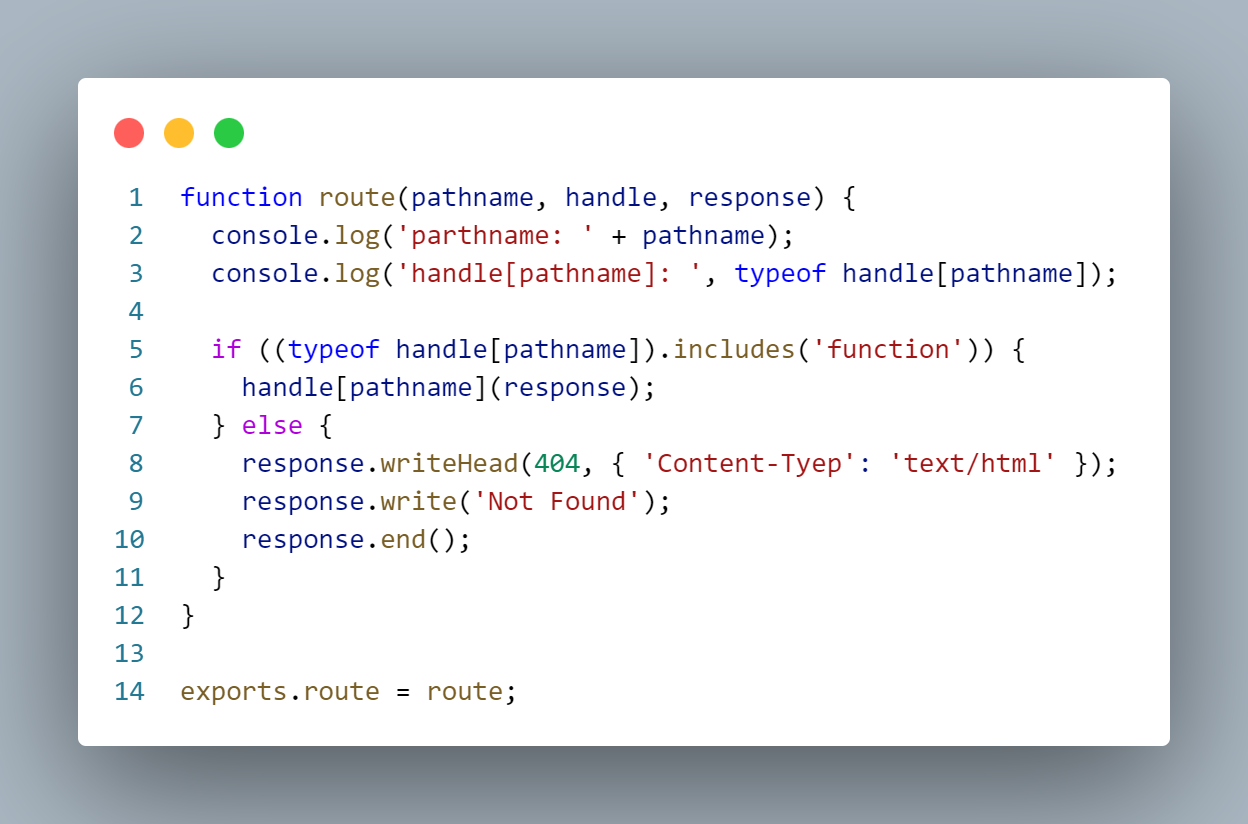
router.js 파일은 URL을 받아서 없는 URL이라면 status 404로 통신하게 하고,
requestHandler.js에서 처리한 URL이라면 server.js를 통해 사용자 단에서 받아온
response를 파라미터로 넣어줘서 requestHandler.js로 보내준다.

router.js에서 받아온 URL과 response로 우리가 함수로 처리한 내용을 웹 페이지에 뿌려준다.

/login 일때

/main 일때

❄️...마치며
Node.js는 처음 해보는건데 조금 정신이 없지만 통신을 이렇게 연결하는구나 싶어서
재미있고 흥미로웠다. 더 깊게 공부해보고 자유자재로 다룰 수 있게 되면 좋겠다.
'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 백엔드 기초: Node.js + Express 기본(1)-HTTP, REST API, URL method (0) | 2024.08.28 |
|---|---|
| 웹 서비스의 이해: 웹 생태계부터 웹 브라우저, 그리고 데이터베이스까지(4)-mariaDB 처음써보기, docker 설치 (0) | 2024.08.23 |
| 웹 서비스의 이해: 웹 생태계부터 웹 브라우저, 그리고 데이터베이스까지(2)-CSS (0) | 2024.08.21 |
| 웹 서비스의 이해: 웹 생태계부터 웹 브라우저, 그리고 데이터베이스까지(1)-HTML (0) | 2024.08.20 |
| 포트폴리오 / 협업 환경 구성(5)-협업툴 (0) | 2024.08.19 |


