모킹 서버 작성(MSW)
- Mock Service Worker
- 존재하지 않는 API에 대한 응답을 모킹
- service worker에서 요청을 처리
- chrome 기준 devTool의 Application / Service workers의 "Bypass for network"로 일시정지
yarn add msw@latest --devhttps://mswjs.io/docs/basics/mocking-responses
Mocking responses
Learn how to mock HTTP responses.
mswjs.io
❄️리뷰추가 구현
npx msw init public/ --savemain.tsx

💢process.env.NODE_ENV 를 사용하려고 하자
'process' 이름을 찾을 수 없습니다. 노드의 형식 정의를 설치하려는 경우 'npm i --save-dev @types/node'를 시도합니다.다음과 같은 에러가 떠서 @types/node를 설치해줬다.
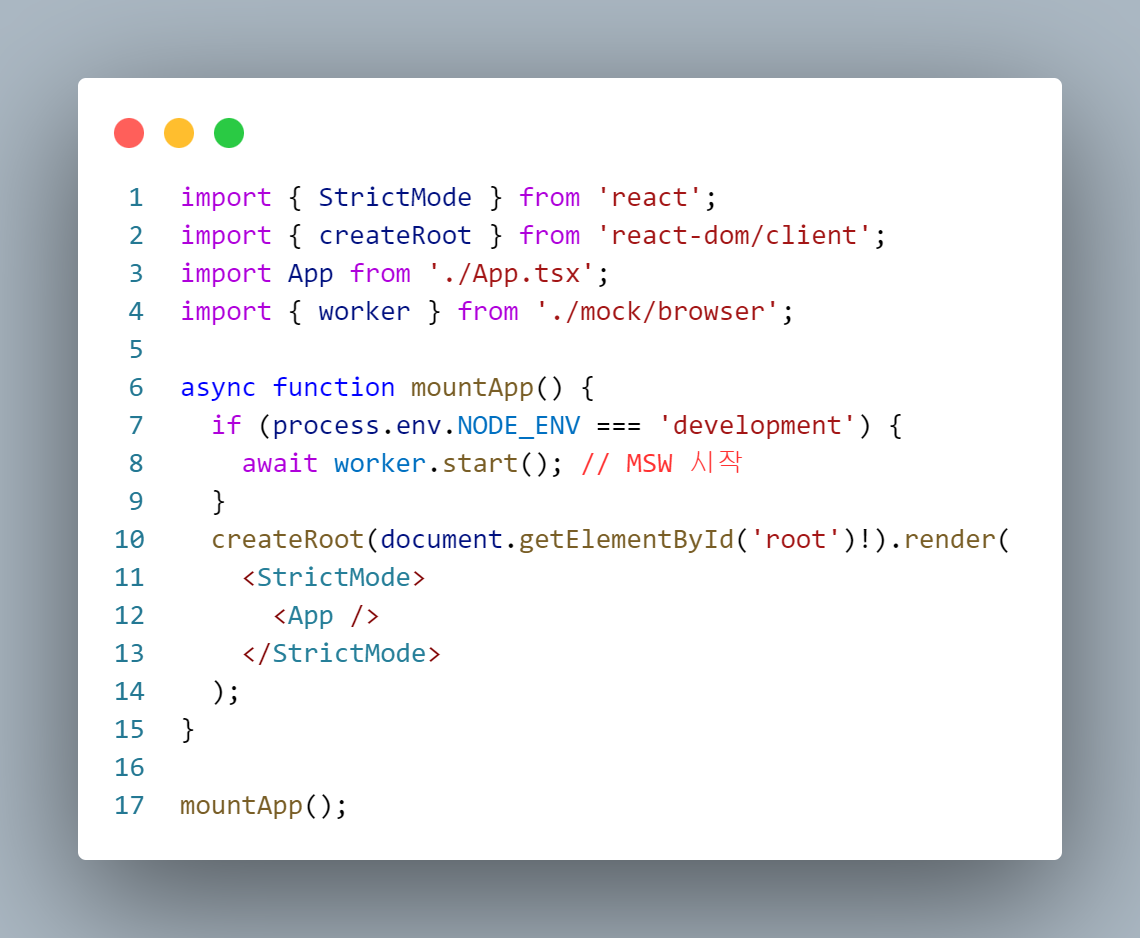
yarn add @types/node --dev💢main의 createRoot가 async function의 mountApp()에 들어간 이유는,
worker.start();위 코드를 통해 msw를 불러올때, 비동기로 시작되기 때문에
서비스 워커가 초기화되기 전에 어플리케이션이 API를 요청을 시작하면
서비스 워커는 이 요청을 가로챌 수 없기때문에
async await로 동기처리를 해주어
서비스 워커가 완전히 초기화 된 후에 렌더링 되도록 설정해야 한다.
mock/browser.ts
msw를 초기화하는 부분으로
main.tsx에서 API 요청을 가로채기 위해 사용하는 worker에 대한 핸들러를 등록한다.

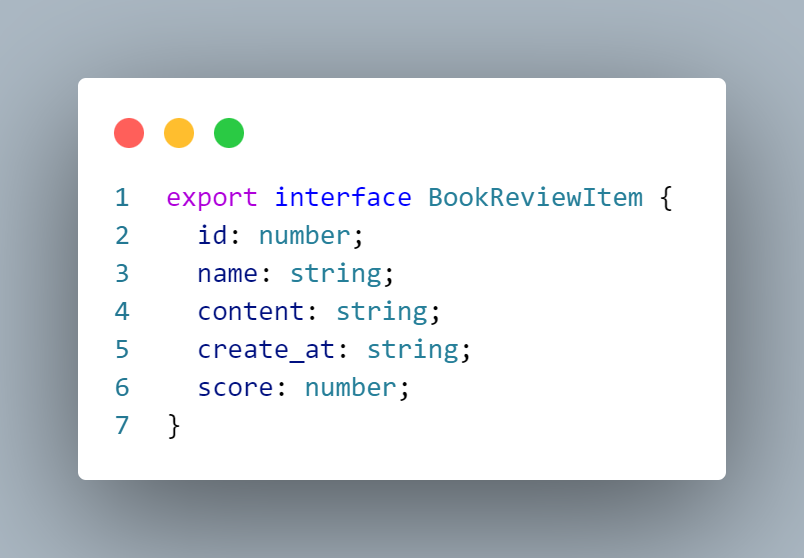
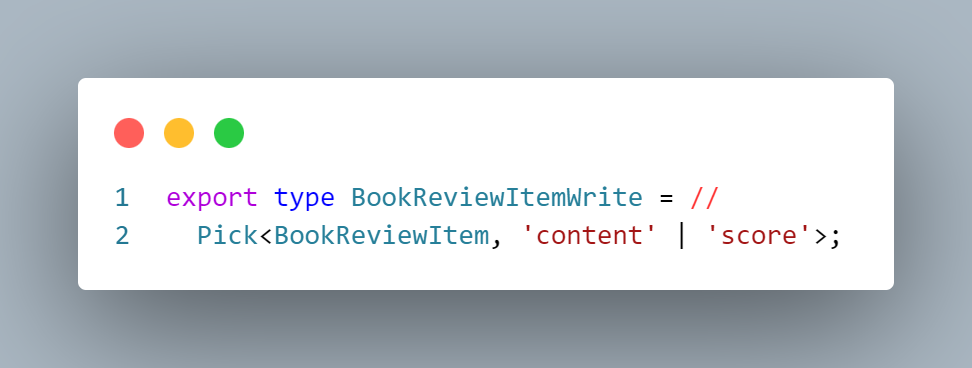
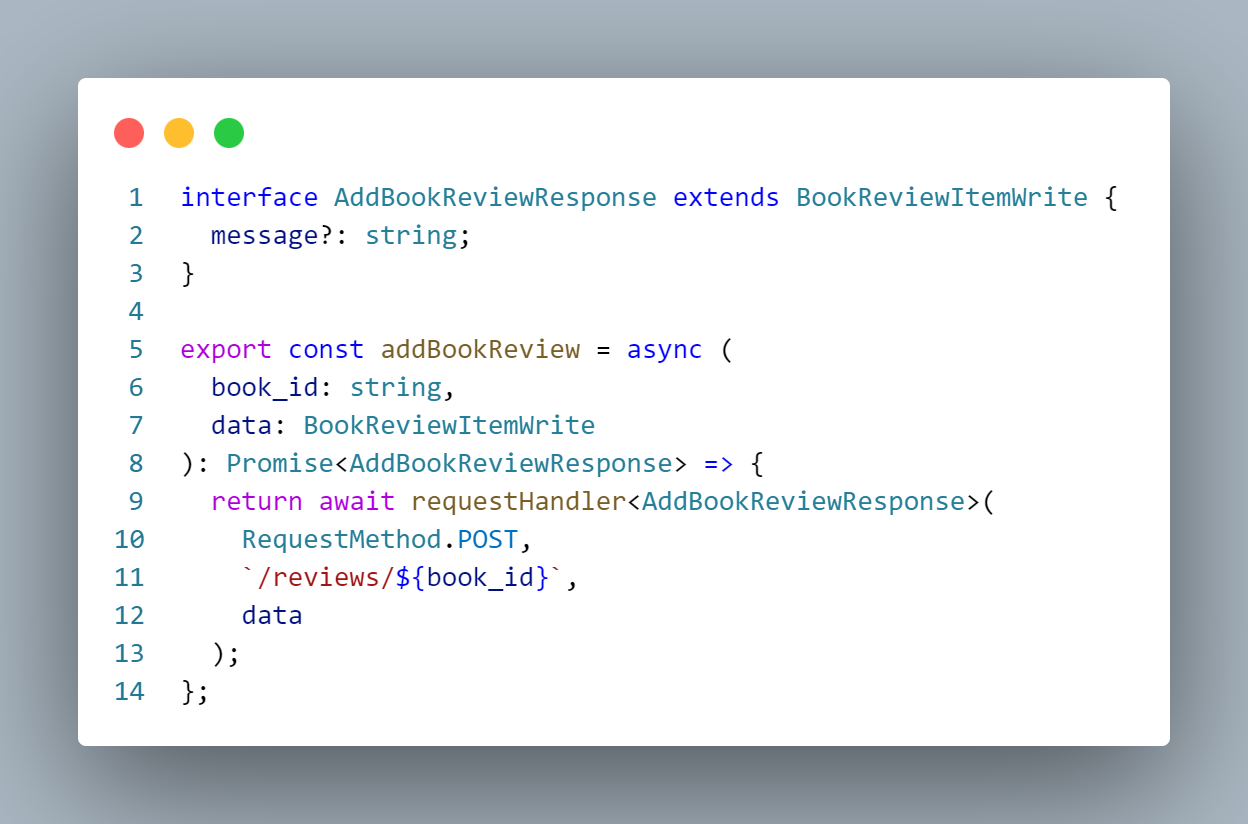
리뷰를 위한 interface 정의

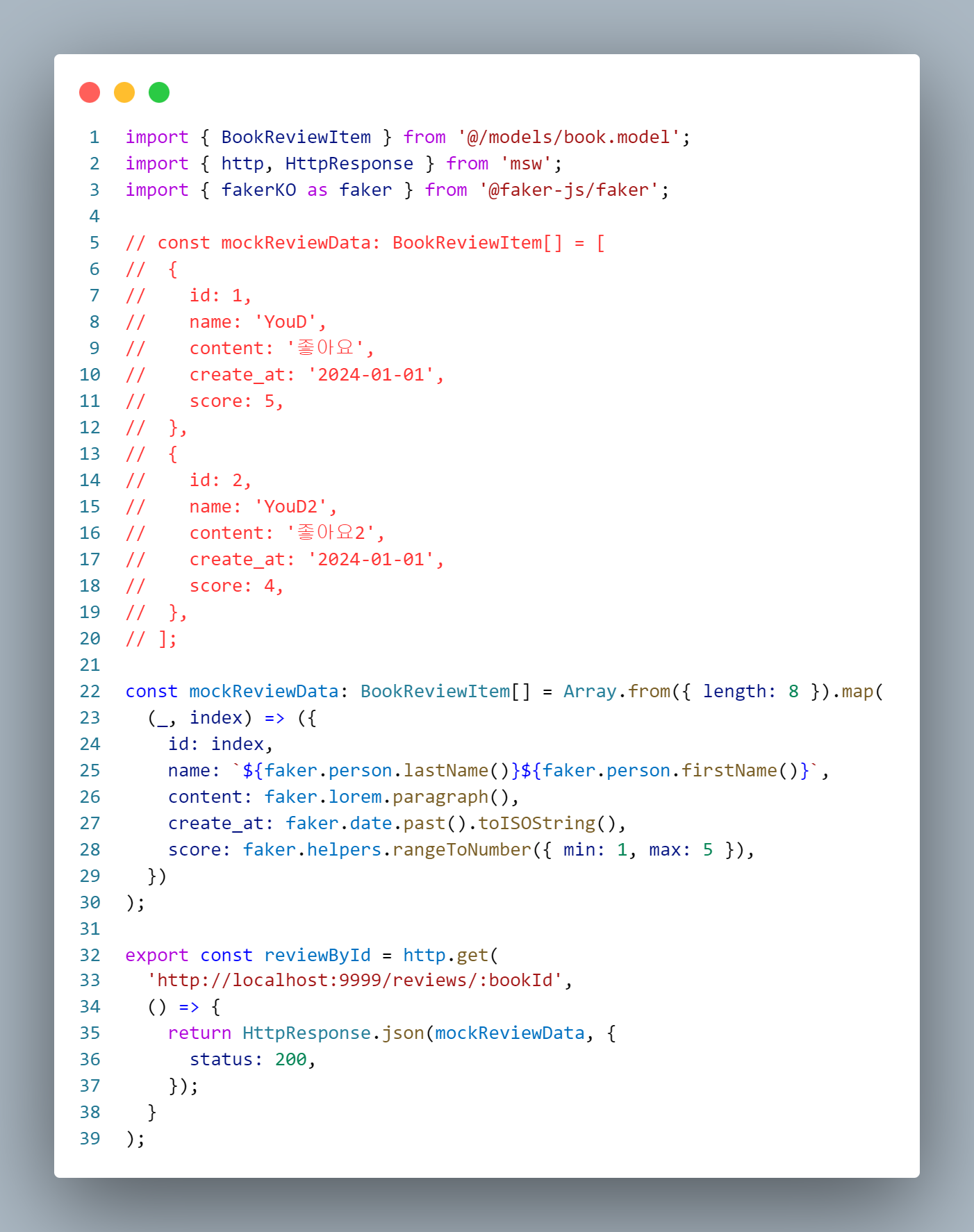
mock/review.ts

reviewById는 HTTP 서비스를 모킹(moking)하기 위해 정의 된 핸들러로
우리가 지정한 url 경로로 들어오는 HTTP get 요청을 가로채서
사전에 정의된 mockReviewData를 응답으로 반환한다.
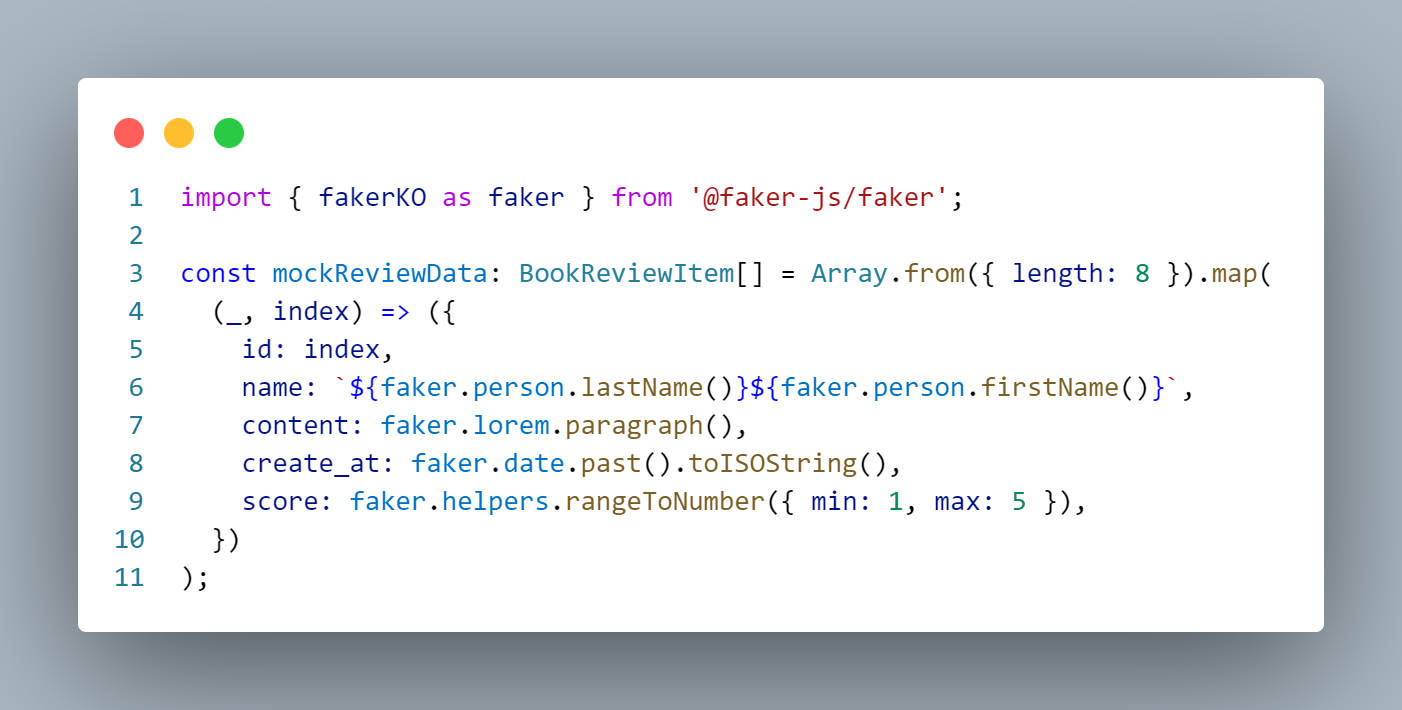
Faker 사용하기
yarn add @faker-js/faker --devFaker
Faker Generate massive amounts of fake (but realistic) data for testing and development.
fakerjs.dev

faker는 fakerKO로 한글 타입도 지원한다.
공식문서의 API Reference를 확인하여 내가 사용하고 싶은 데이터를 fake로 가져와서 사용한다.
score에서 사용한 helpers.rangeToNumber({ min: _, mas: _ }) 와 같은 타입은 기억해두는것이 좋다.
❄️리뷰작성 구현
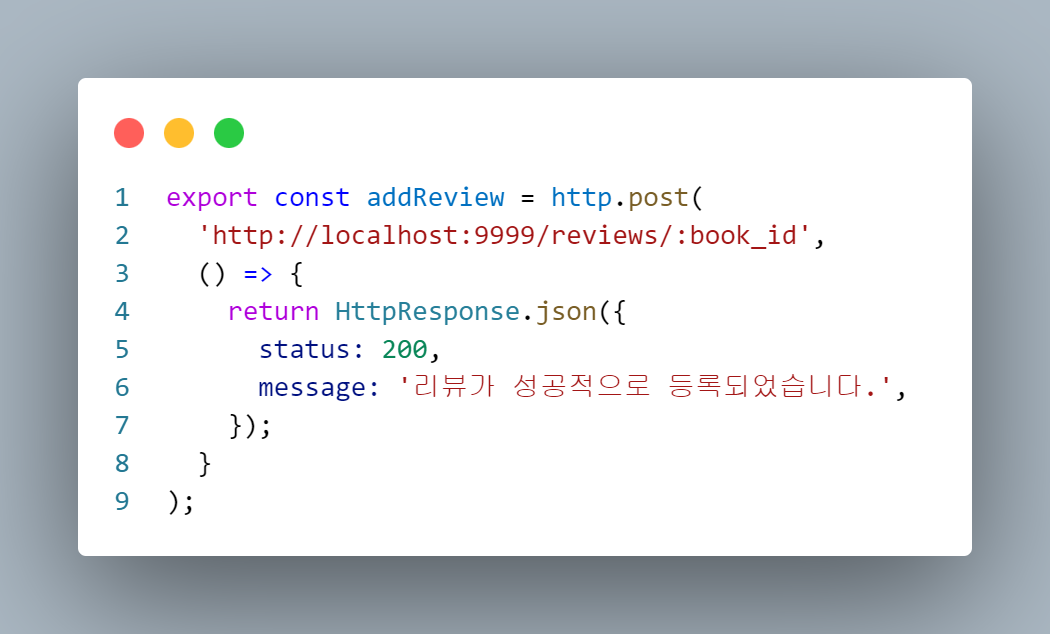
review.ts
리뷰 작성을 위한 addReview를 만들고 browser.ts에서 핸들러로 import 해서 사용할 준비를 한다.




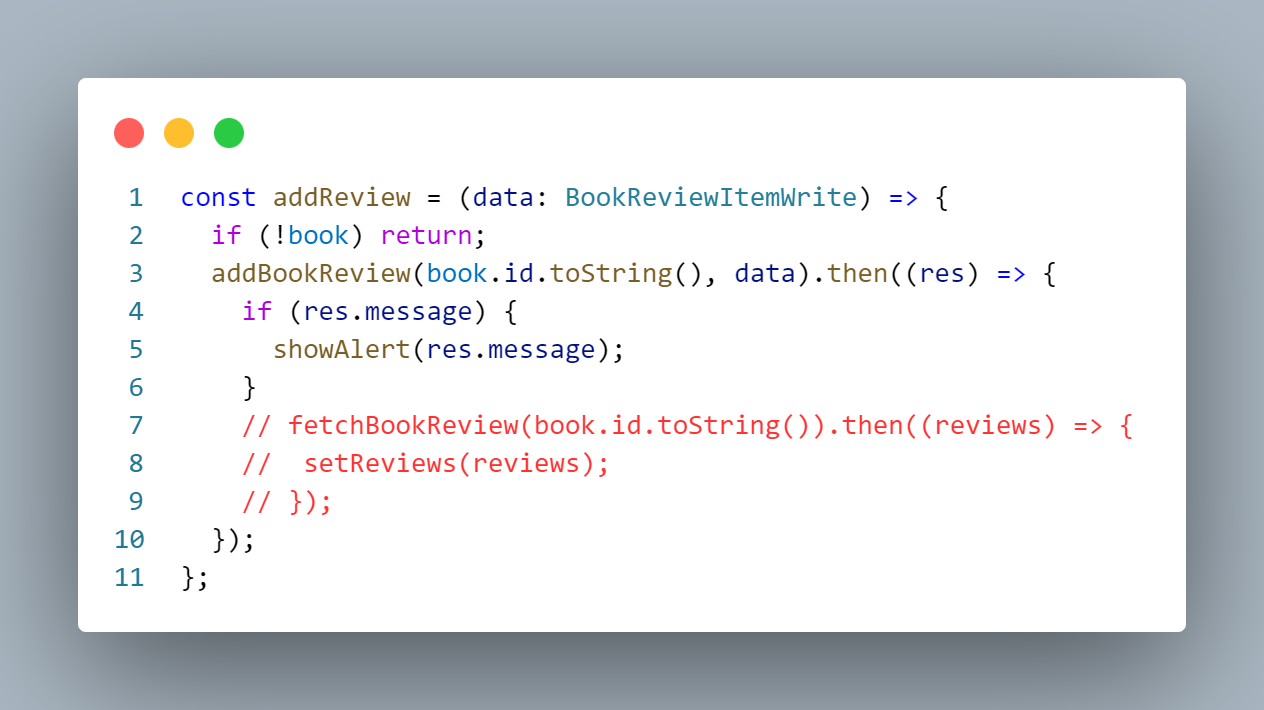
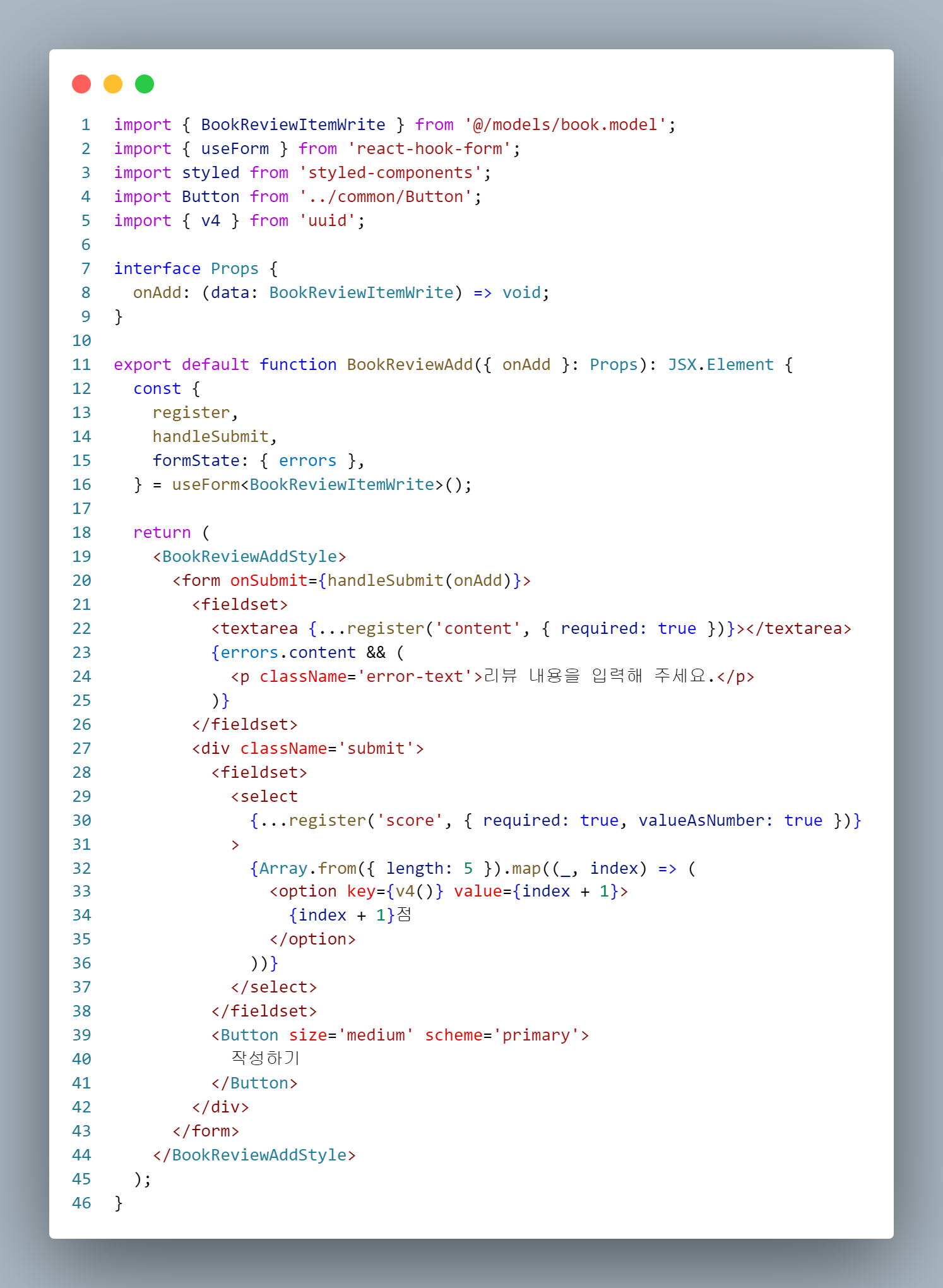
BookReviewAdd.tsx

❄️UI 변경 및 추가
1. 드롭다운
- 사용자의 선택옵션 제공
- 공간 절약
- 사용자와의 상호작용

✨클릭 아웃사이드
➡️활성화된 창을 제외한 공간을 눌렀을때 활성화 된 창을 비활성화 시키는 것
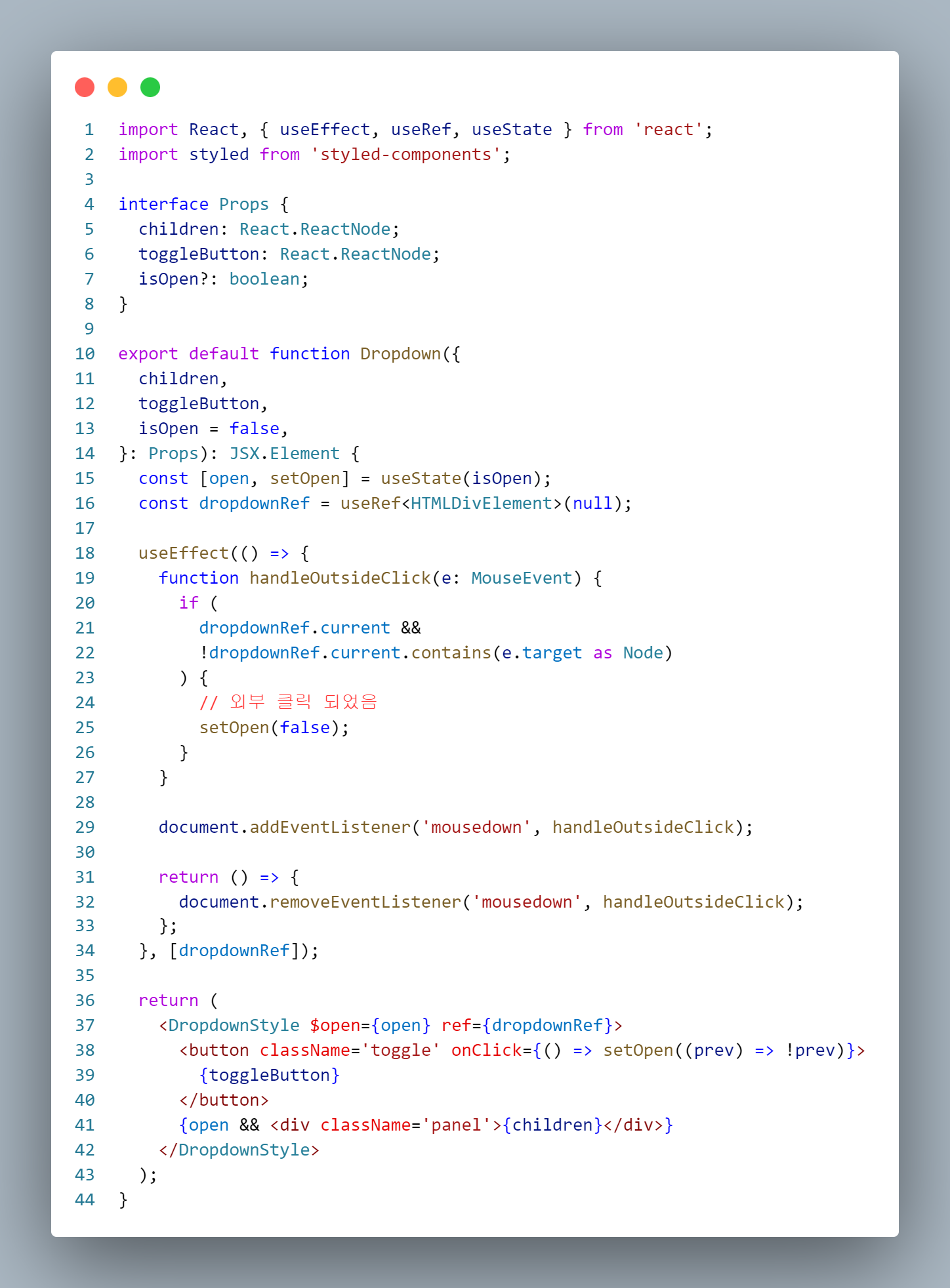
Dropdown.tsx
클릭 아웃사이드를 위해 useRef()를 import해서 상태를 관리한다.
dropdownRef.current && !dropdownRef.current.contains(e.target as Node)✨위 코드의 조건절은 잘 기억해두는 것이 좋다❗

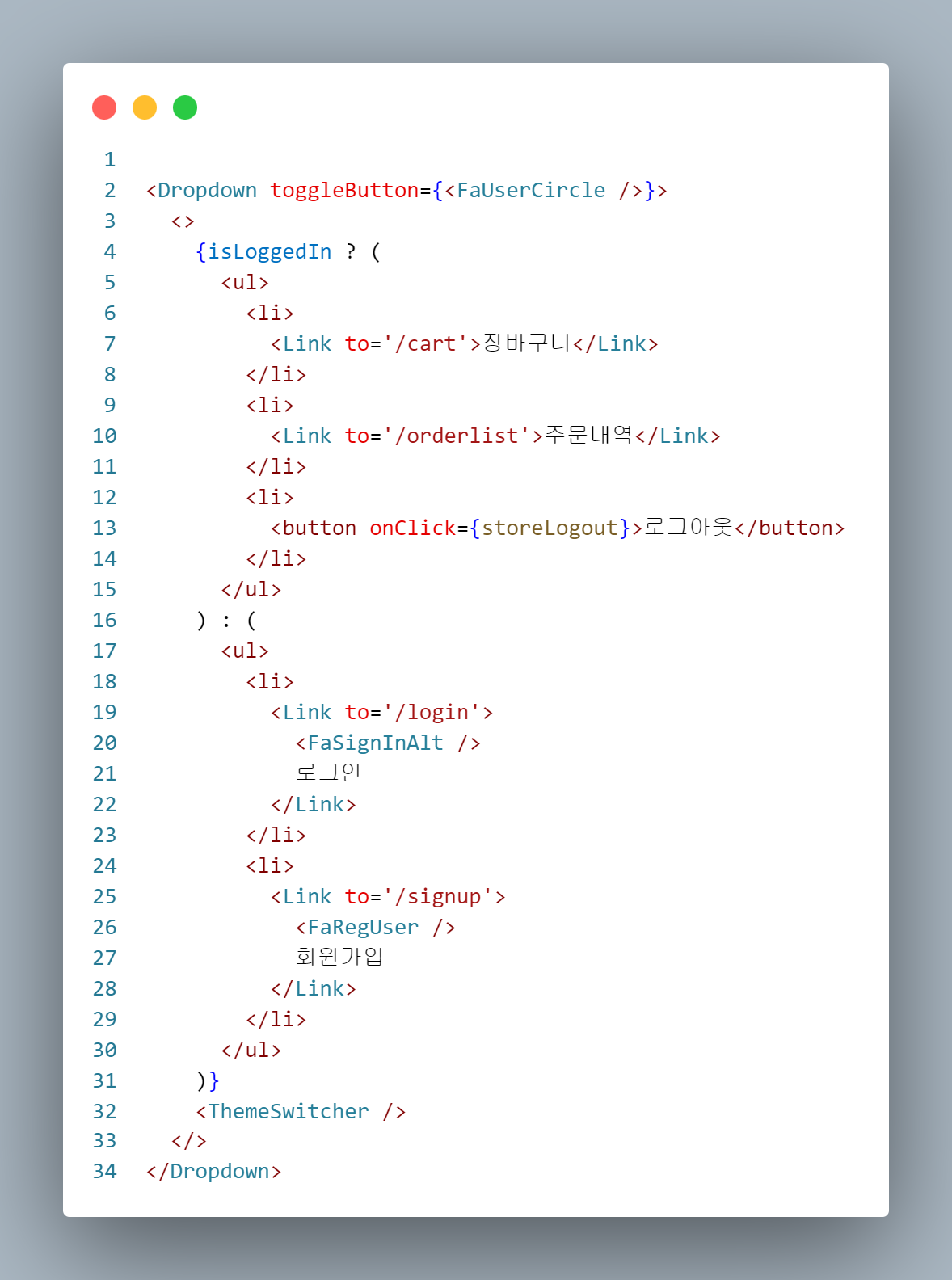
Header.tsx
기존 로그인, 비로그인 조건으로 보여지는 ui부분을 children으로 넣어줬다.

| ✨toggleButton이 왜 props로 상속받는 것일까 생각해봤다. 지금은 로그인, 로그아웃 부분에서만 사용하고 있지만 common 폴더에서 관리하는 이상, 여러 부분에서 공통적으로 관리하기 위함이고 재사용성을 높이기 위해 사용하는구나 깨달았다❗ |
2. 탭
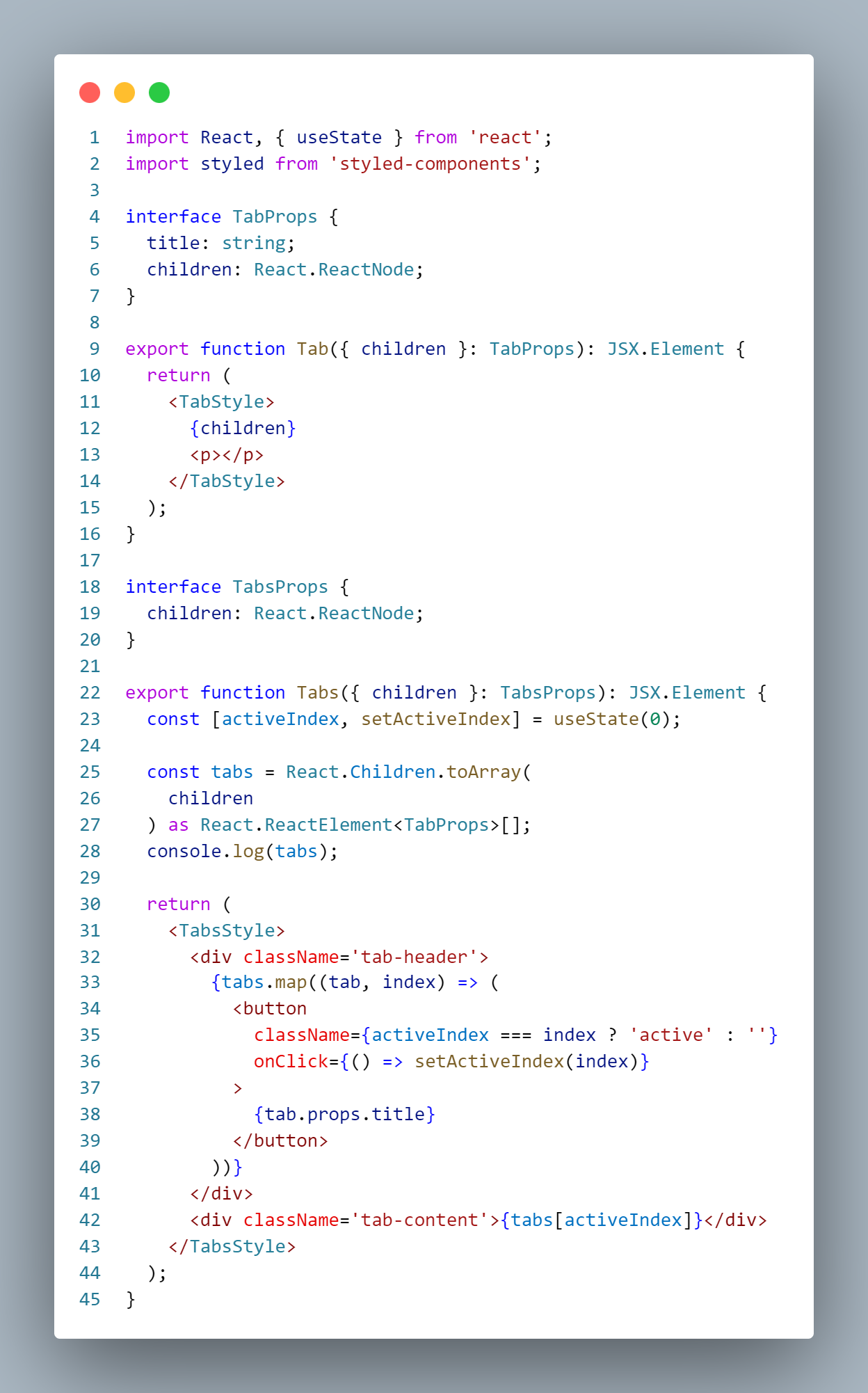
Tabs.tsx
const tabs = React.Children.toArray(
children
) as React.ReactElement<TabProps>[];| ✨React.Children.toArray(children)는 React에서 제공하는 유틸리티 함수로, children prop을 평탄화된(flat) 배열로 변환하는 데 사용 |

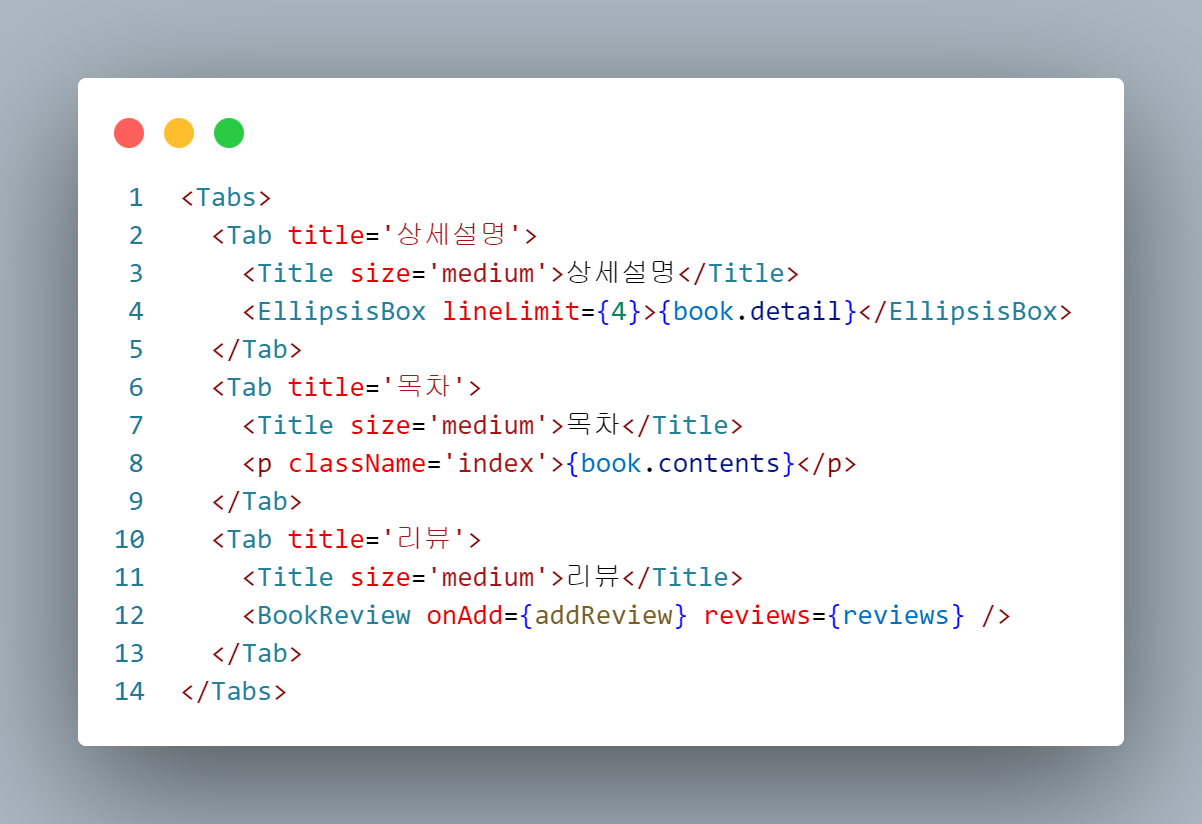
BookDetail.tsx
Tabs와 Tab의 children으로 보내서 위의 코드로 순회하며 props를 가지고와서 사용할 수 있다❗

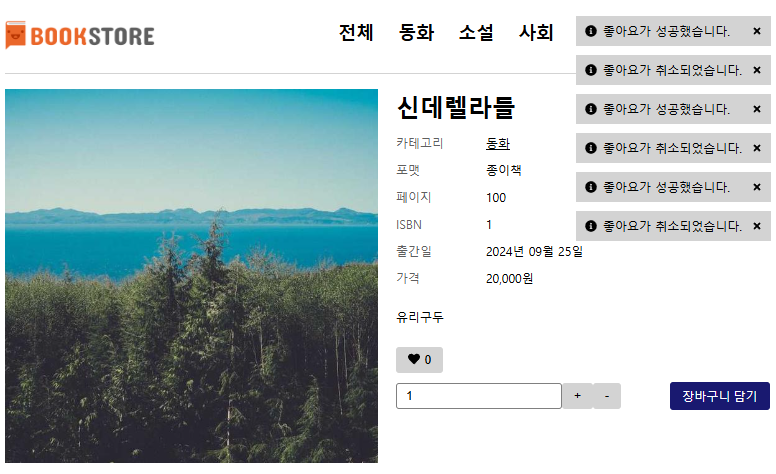
3. 토스트 (toast)
alert()로 사용한 showAlert() 대신 사용할 toast창을 띄우기

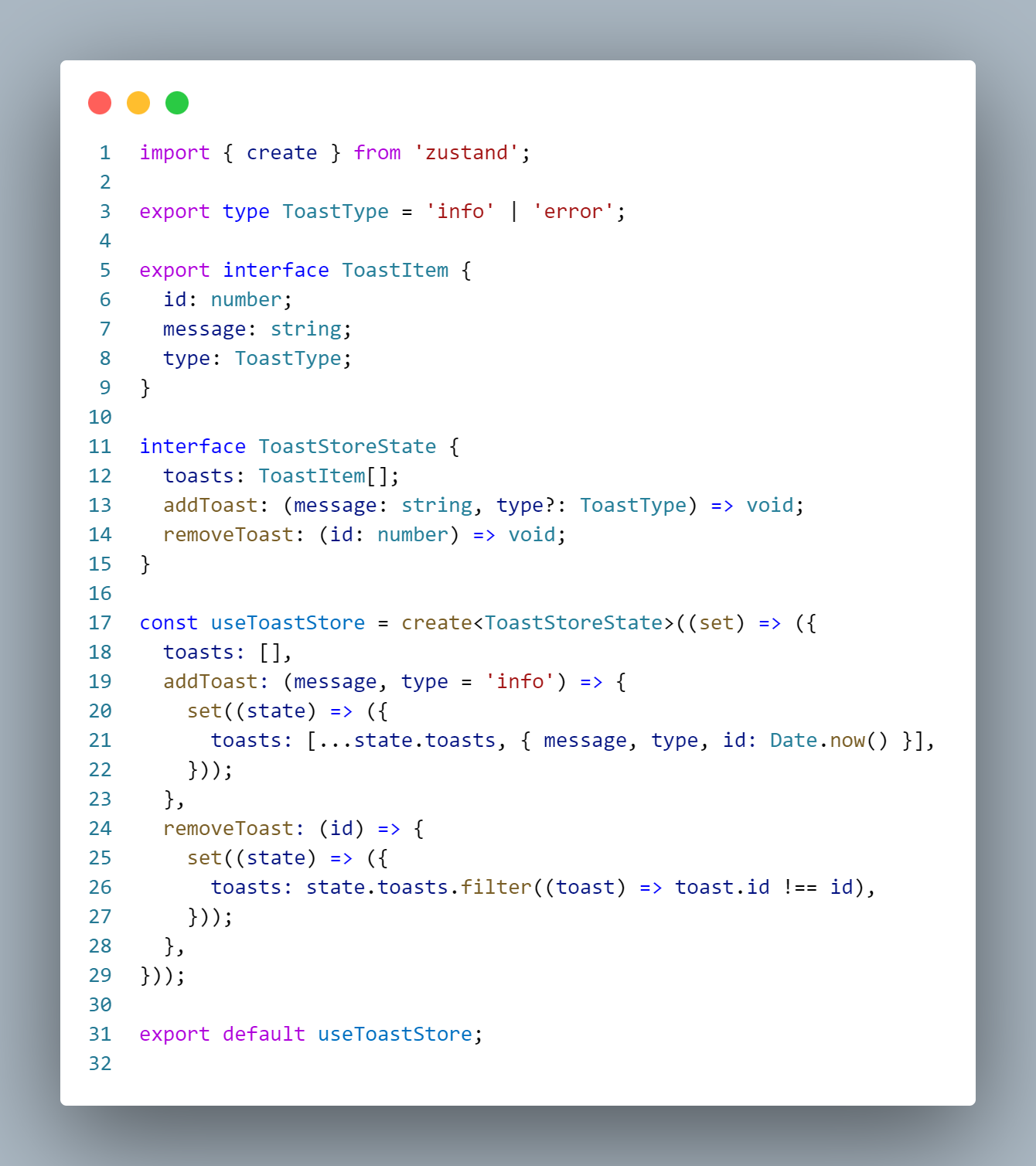
store/toastStroe.ts
zustand를 이용해 상태관리를 통해 toast의 창의 interface 타입을 정의하고 관리한다.
ToastItem이 배열로 모여 ToastStoreState로 관리한다.
ToastStoreState과 useToastSotre 안 에서 addToast와 removeToast내에서 zustand의 set을 사용하여
메세지를 추가하고 제거하는 함수와 타입을 설정한다.

hooks/useToast.ts
useToastStore에서 addToast의 함수를 대입해서 showToast를 사용할 파일을 만든다.

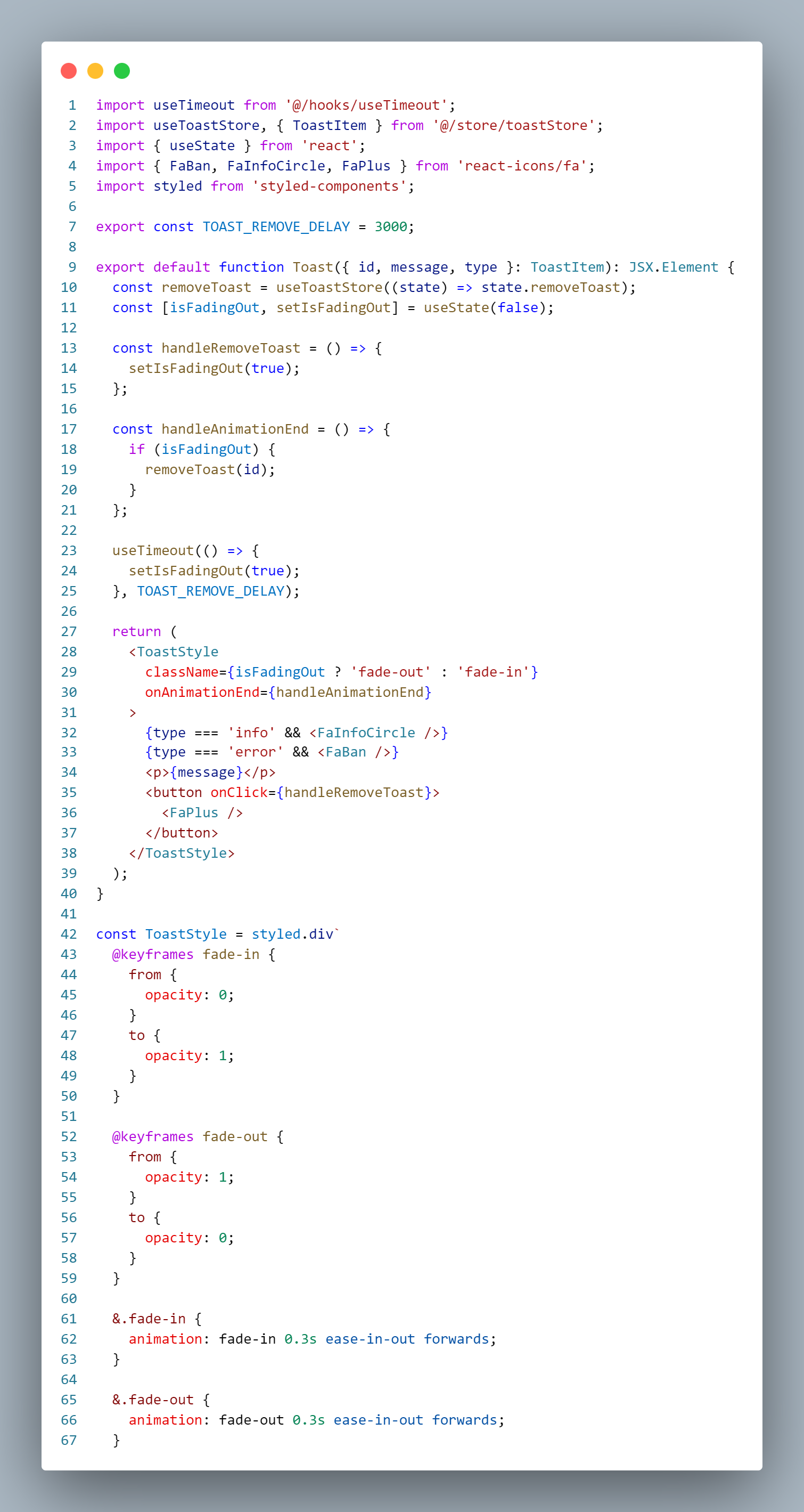
common/toast/Toast.tsx
하나씩 만들어질 toast 메세지 commonent
useEffect가 사용된 커스텀 훅 useTimeout과
리액트 내에서 사용할 수 있는 onAnimationEnd 이벤트 기능을 사용하여
애니메이션이 끝났을때 상태를 업데이트하고 관리한다.

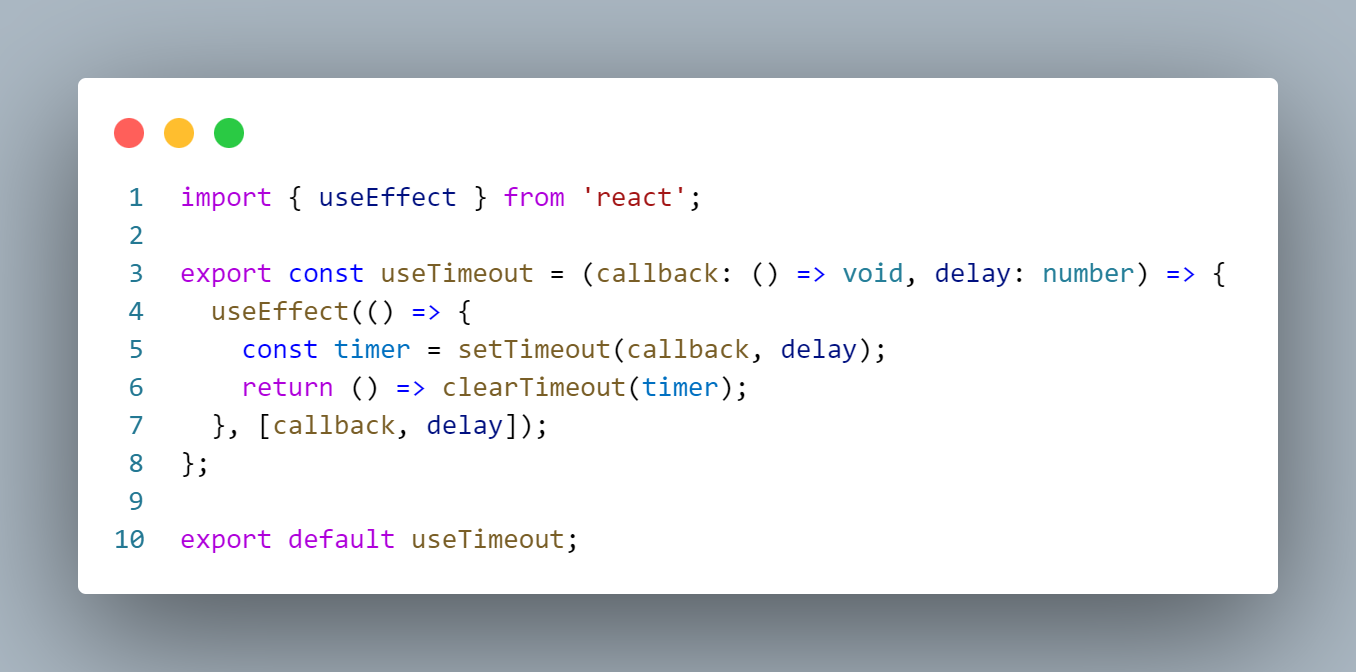
hooks/useTimeout.ts
재사용성이 높은 timeout 함수를 커스텀 훅으로 따로 빼서 관리했다.

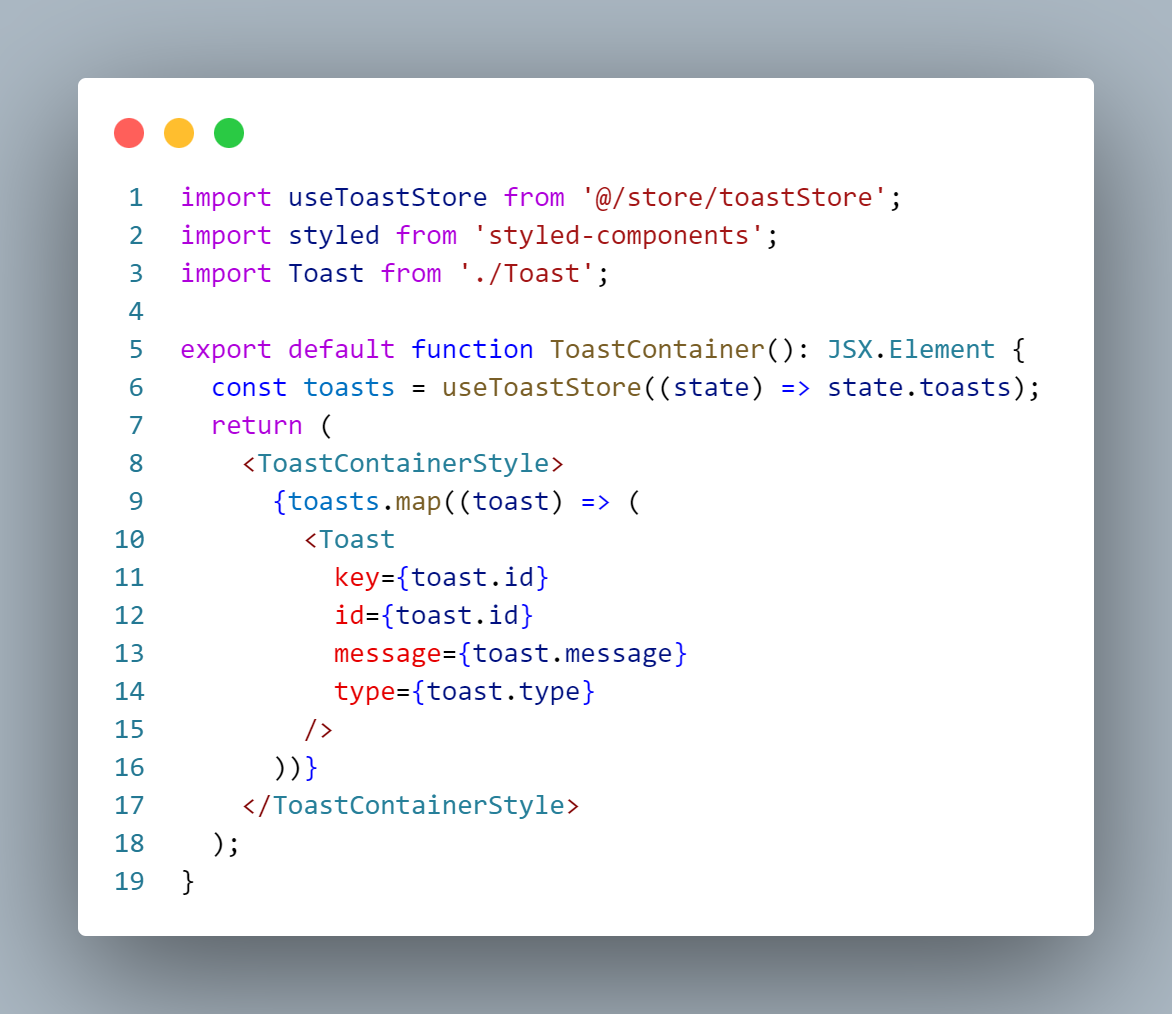
common/toast/ToastContainer.tsx
toast 메세지가 모여있는 container
position: fix로 고정해서 App.tsx에 넣는다.

4. 모달
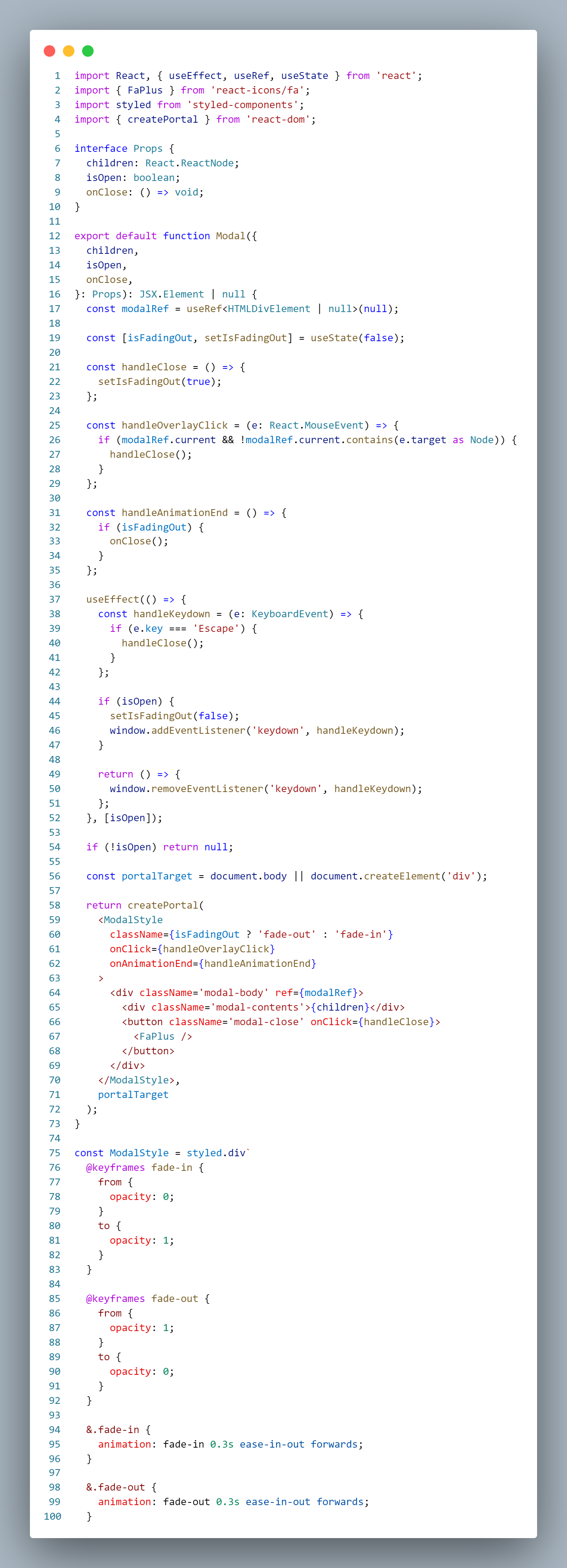
common/Modal.tsx

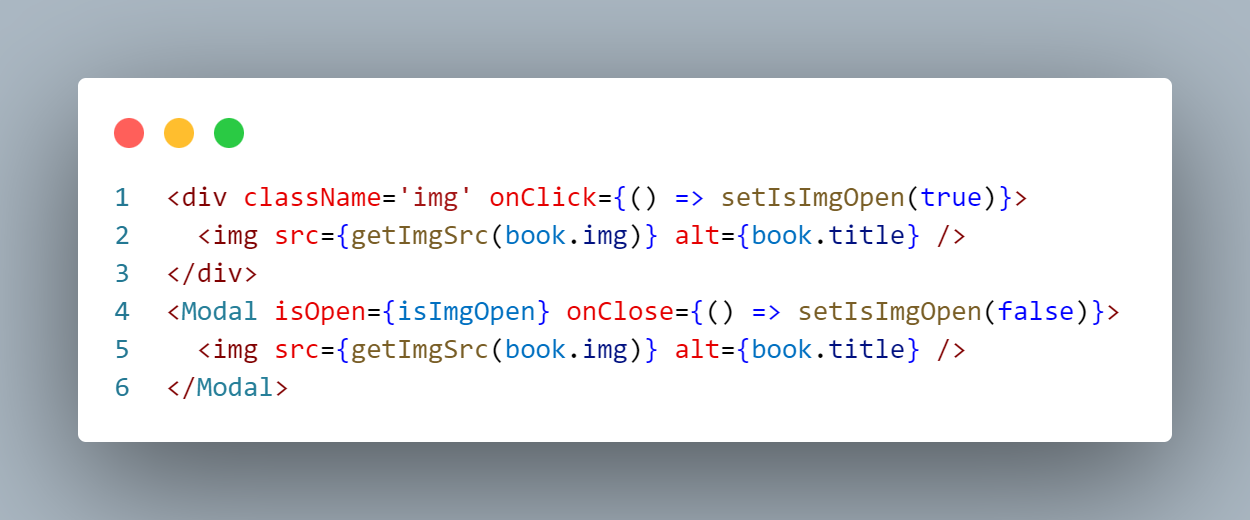
page/BookDetail.tsx

5. 무한 스크롤
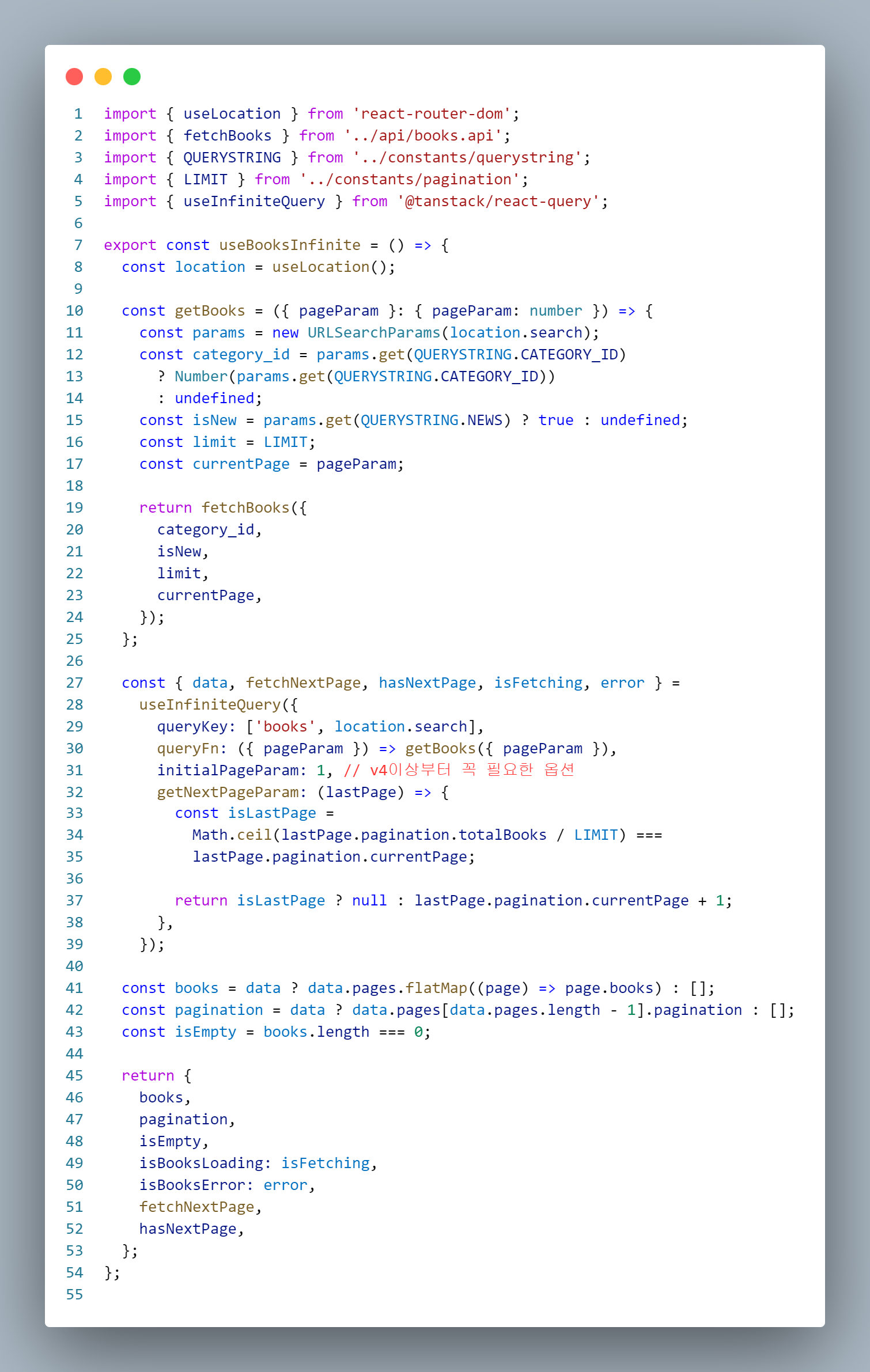
hooks/useBooksInfinite.ts

IntersectionObsever
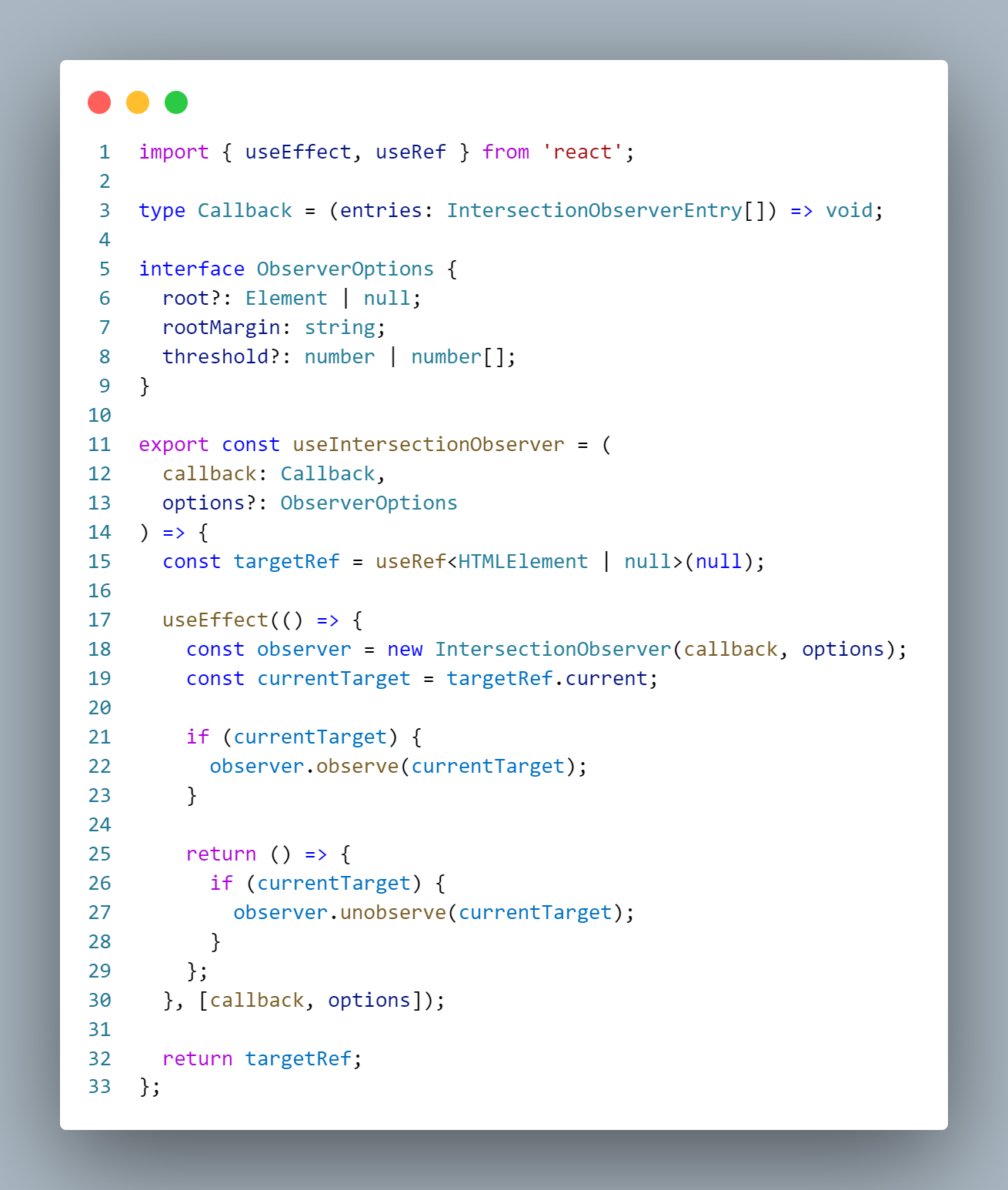
hooks/useIntersectionObserver.ts

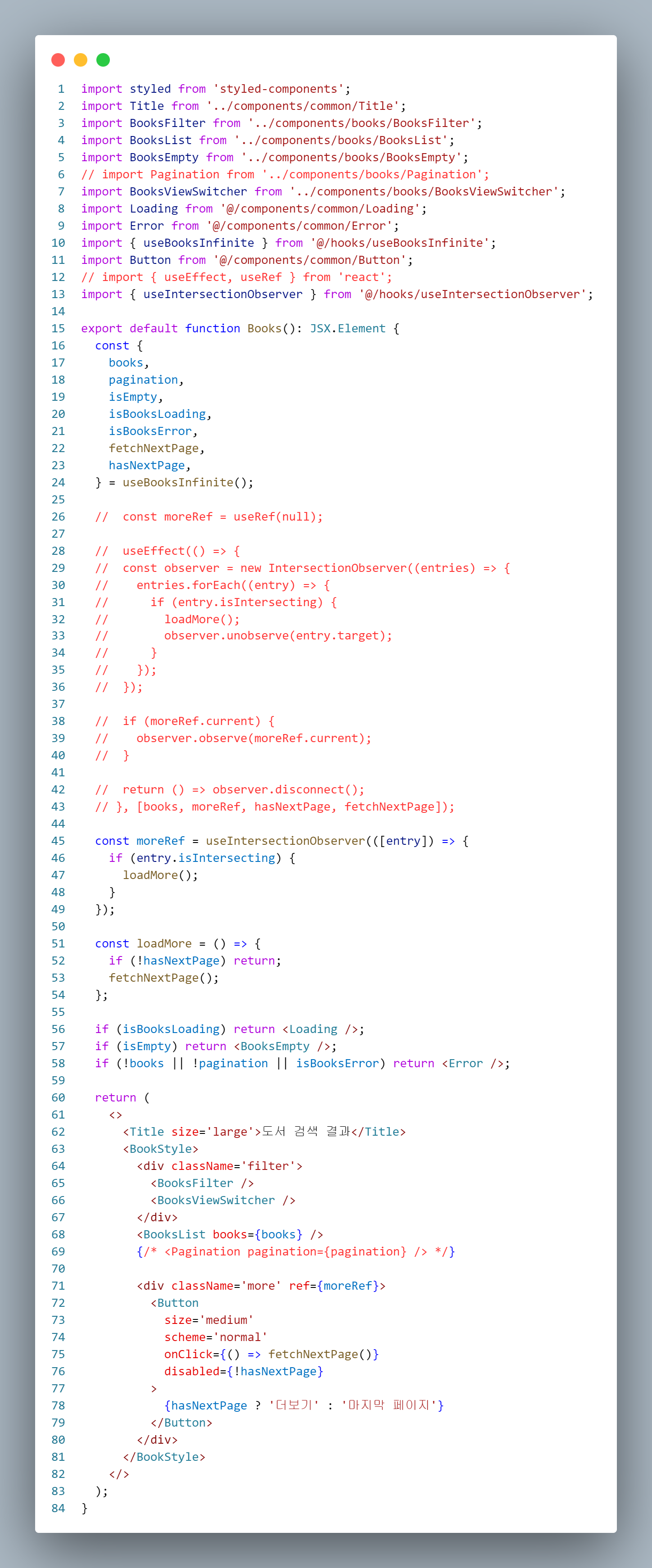
page/Books.tsx