메인 페이지
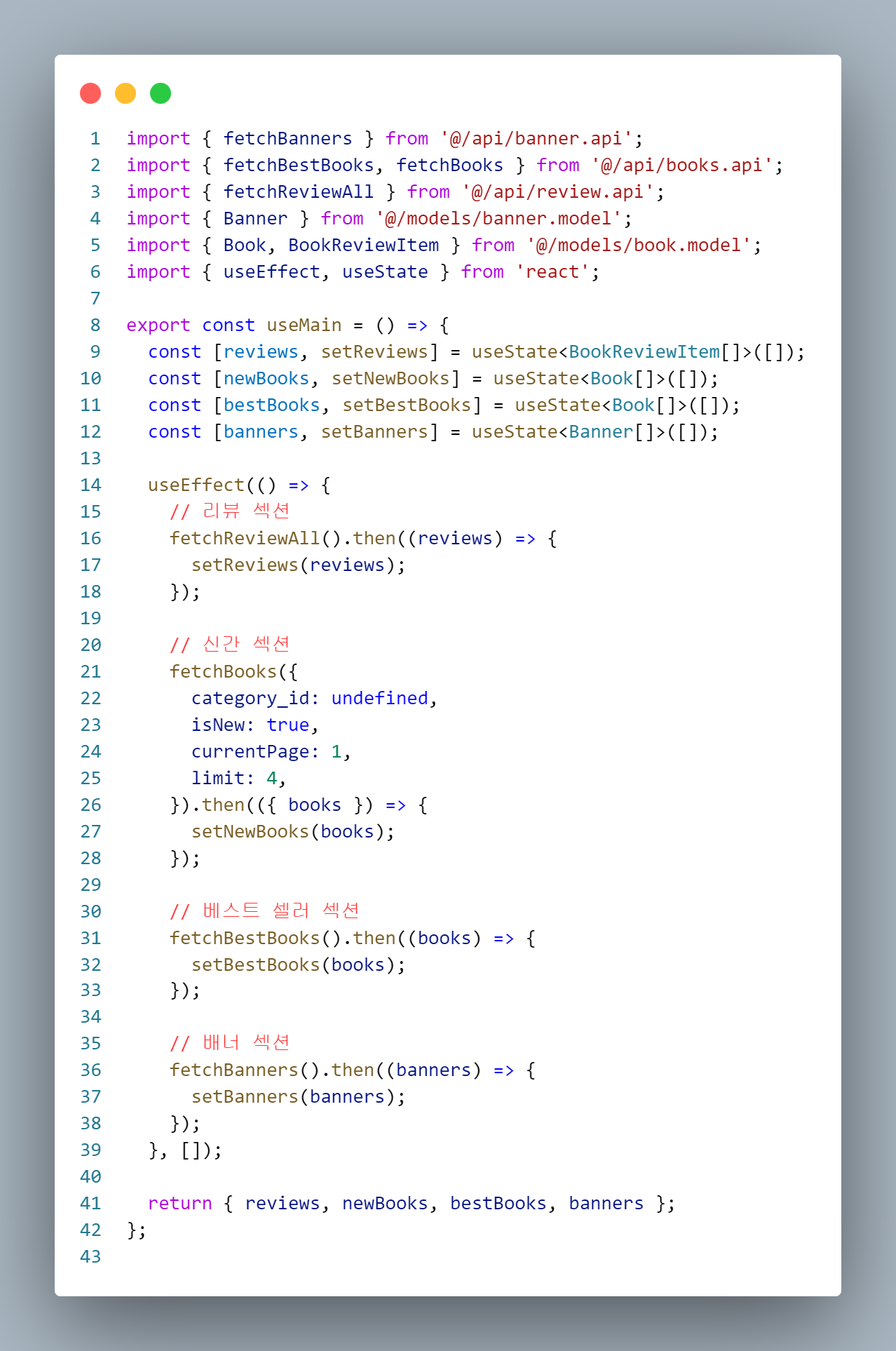
hooks/useMain.ts
전체 구현된 main page

❄️리뷰 섹션
전체 리뷰를 슬릭 캐러셀을 이용하여 보여준다.
React Slick Carousel
yarn add react-slick
yarn add @types/react-slick
yarn add slick-carousel
yarn add slick-carousel @types/slick-carousel
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
https://react-slick.neostack.com/
Home | React Slick
The Last React Carousel You'll Ever Need!
react-slick.neostack.com
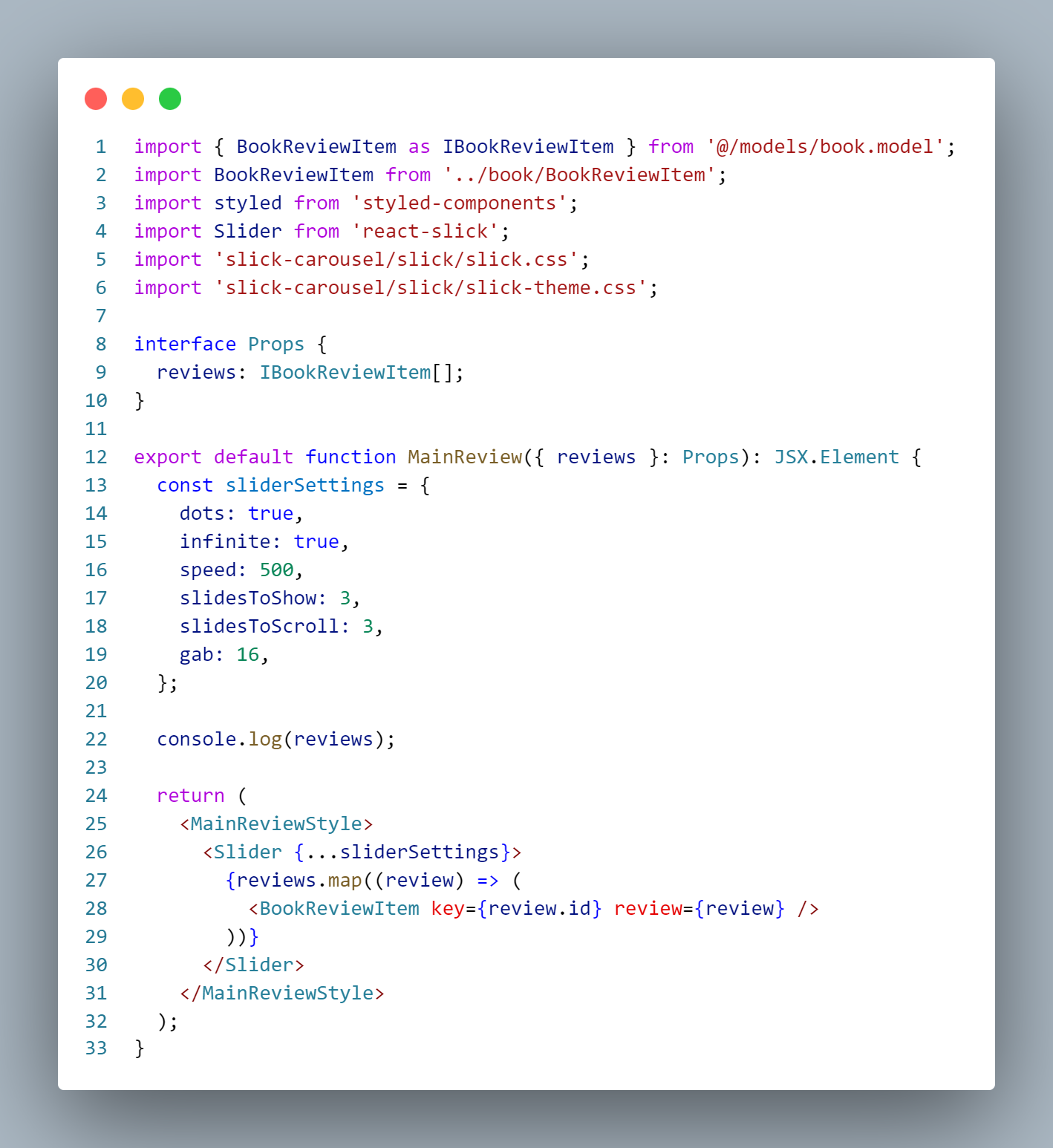
MainReview.tsx

❄️신간섹션
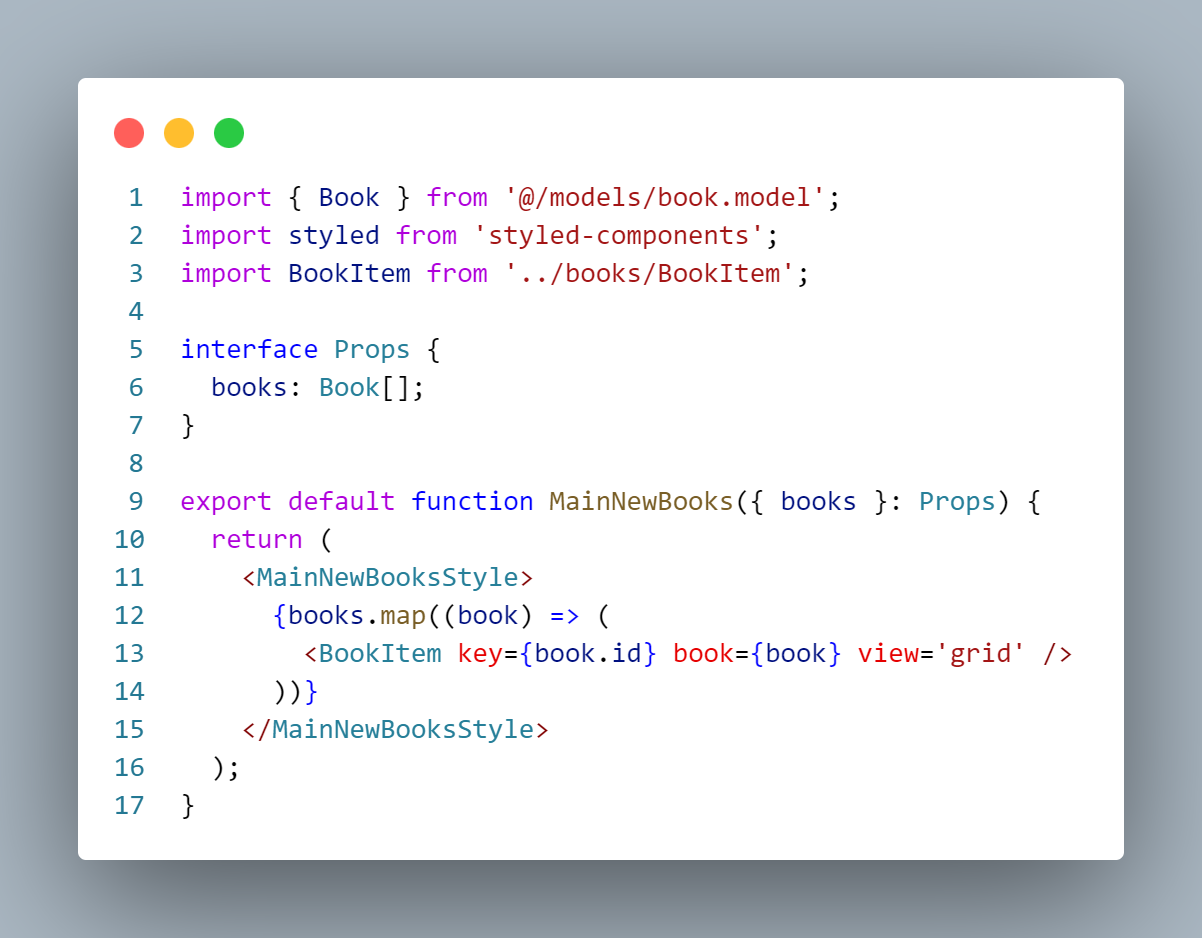
main/MainNewBooks.tsx

❄️베스트 셀러 섹션
지금 만들어 놓은 API 설계에서는 베스트 셀러 API를 따로 만들어 놓지 않았기 때문에,
msw로 모킹서버를 만들어 faker 데이터를 가지고 와서 사용한다.
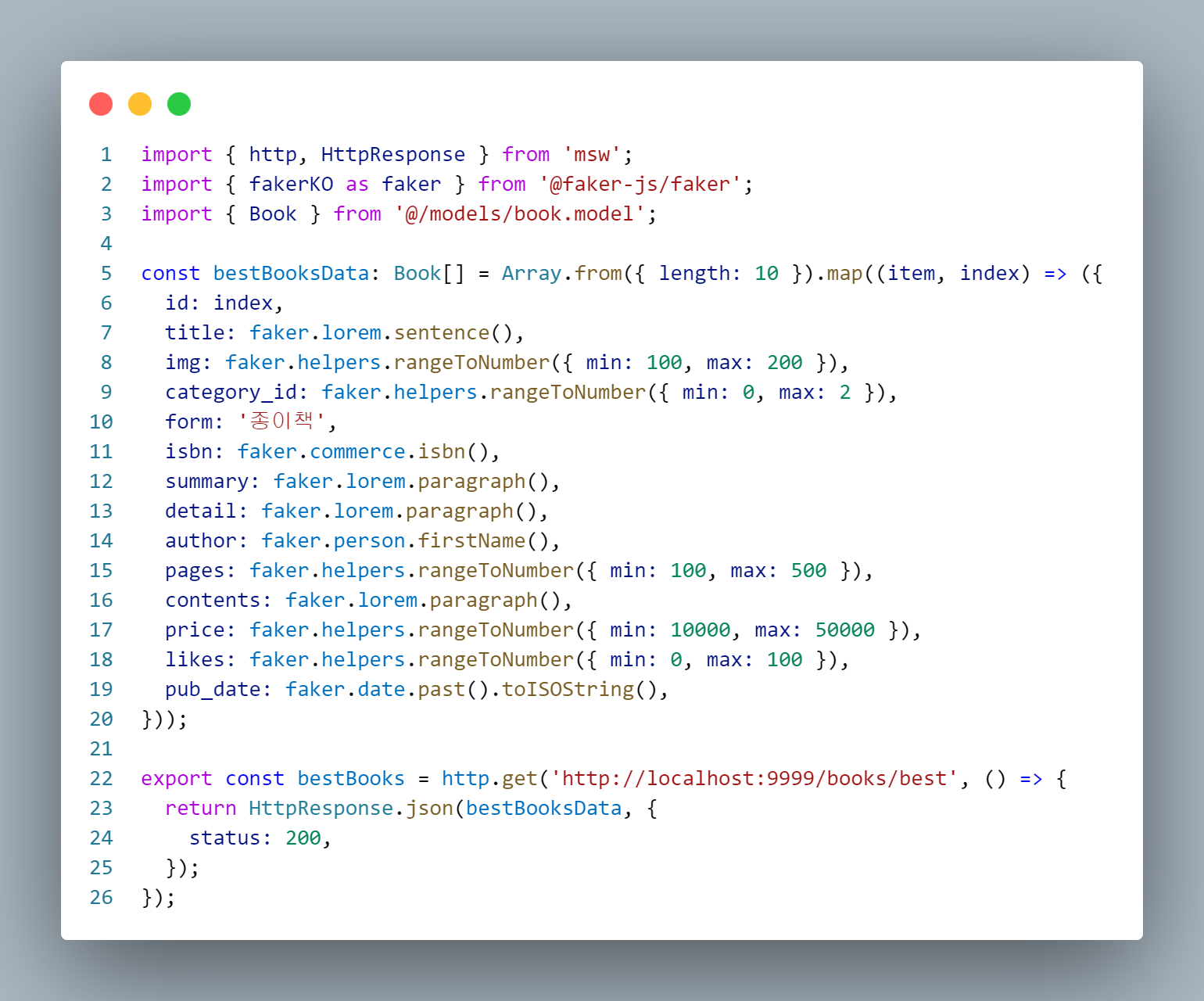
mock/books.ts



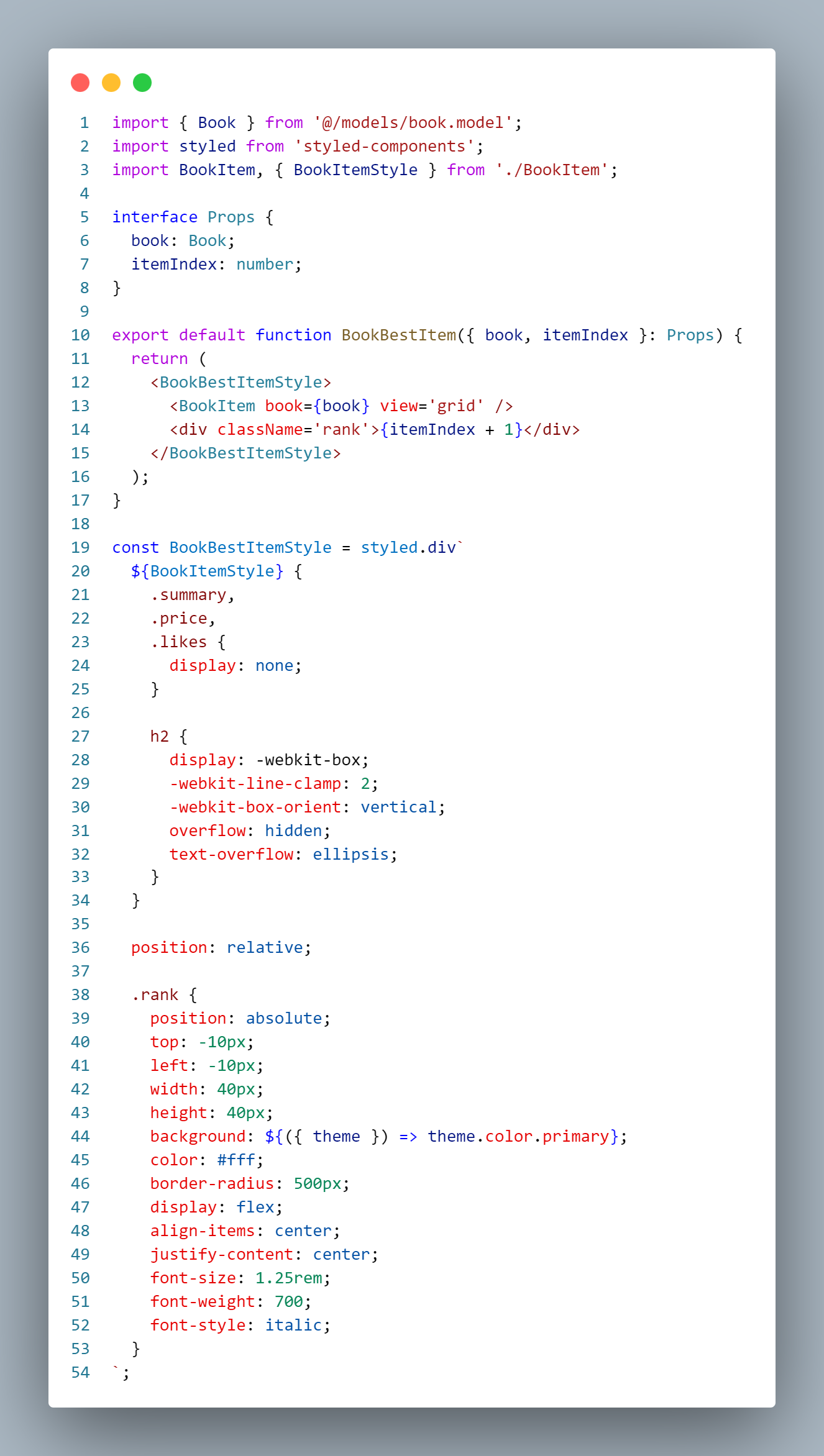
componenet/books/BookBestItem.tsx
BookItem과 유사하지만
summary, price, likes는 필요하지 않게 때문에
BookItem을 BookBestItemStyle로 래핑한 후
style도 import해와서 필요 없는 부분의 컨텐츠는 display: none;
을 한 후 필요한 부분은 css 재정의를 하고 사용한다.

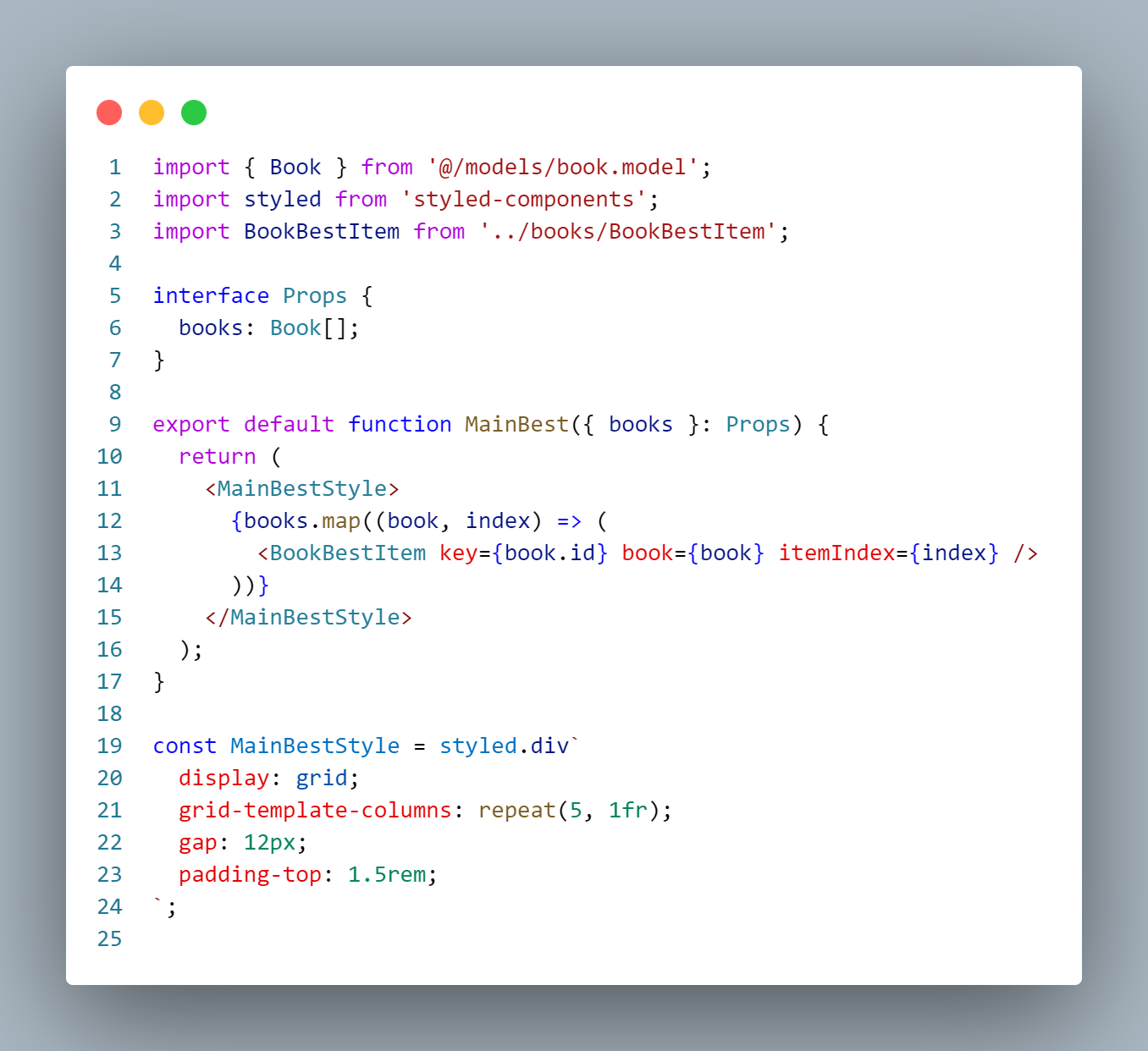
conponent/main/MainBest.tsx

❄️배너 섹션
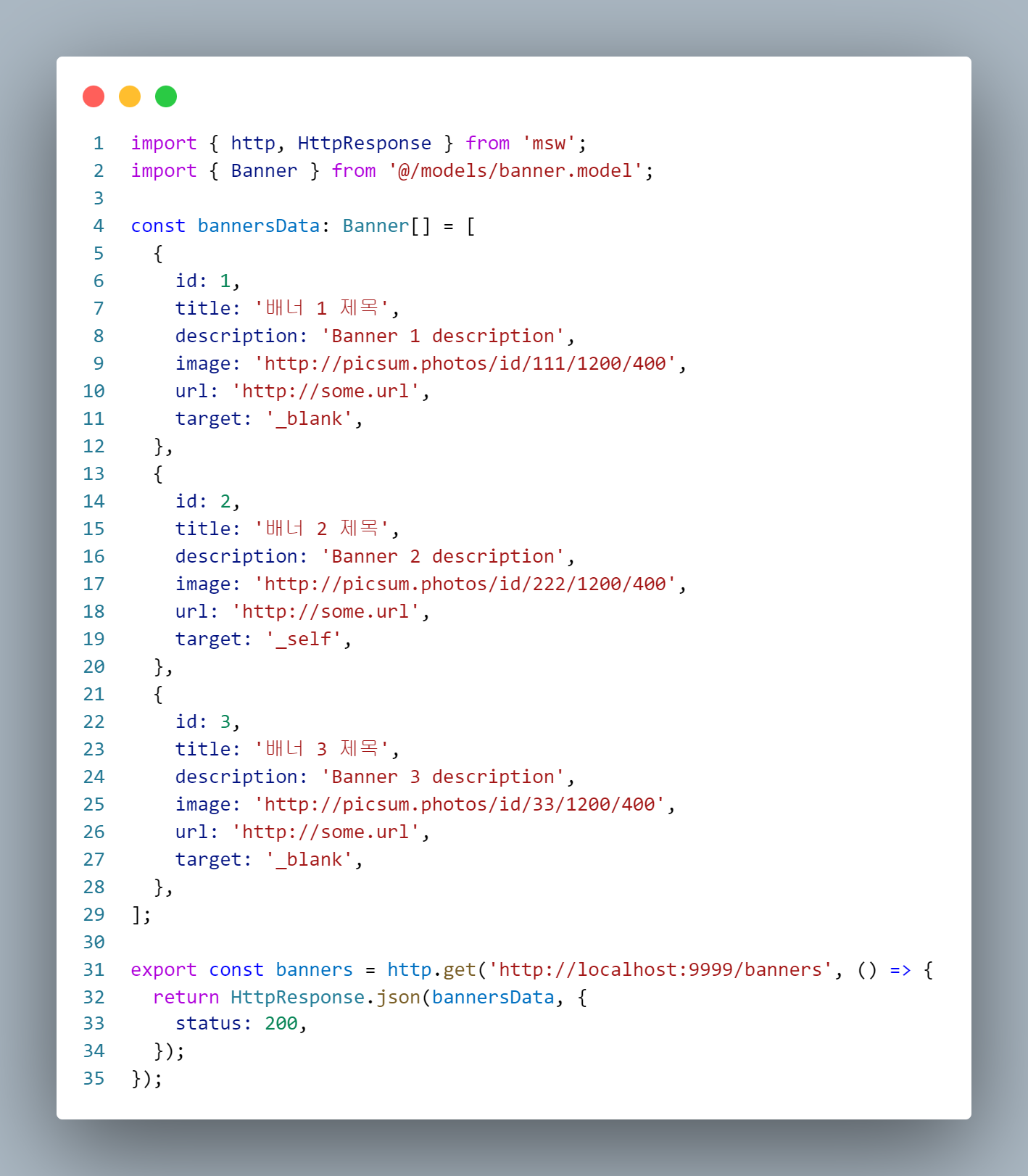
mock/banner.ts
배너도 가지고 있는 API가 없기 때문에 msw를 이용해 모킹서버를 만들어 준다.
faker를 사용해서 만들어도 되지만, 몇 개 되지 않으니 더미데이터를 생성해서 확인한다.

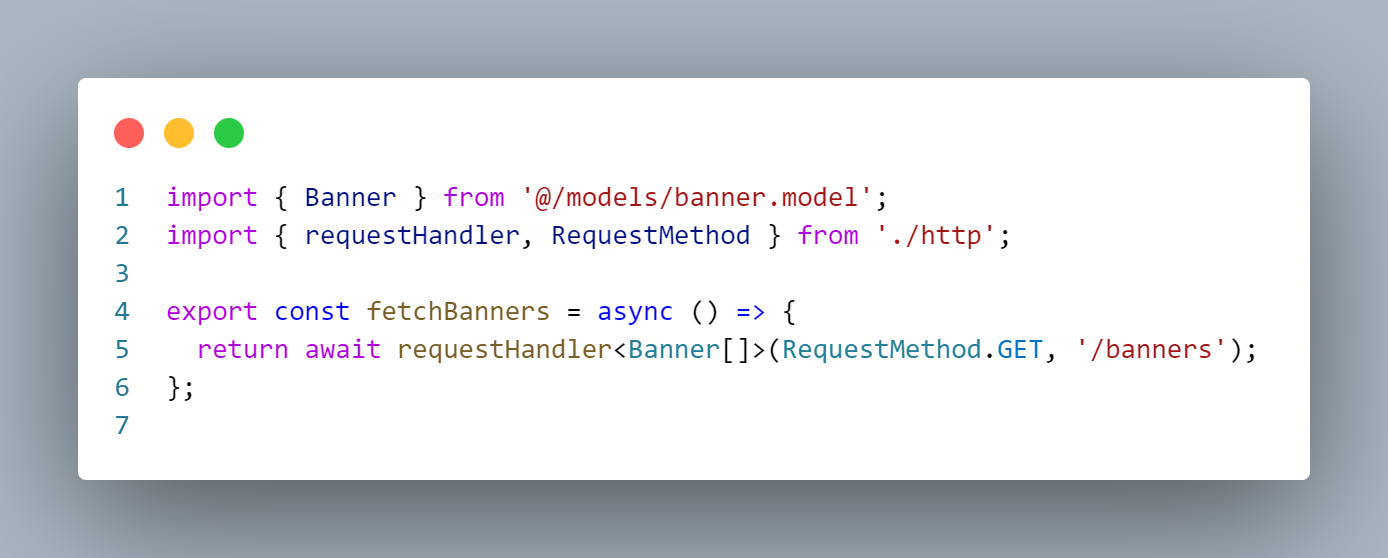
api/banner.api.ts

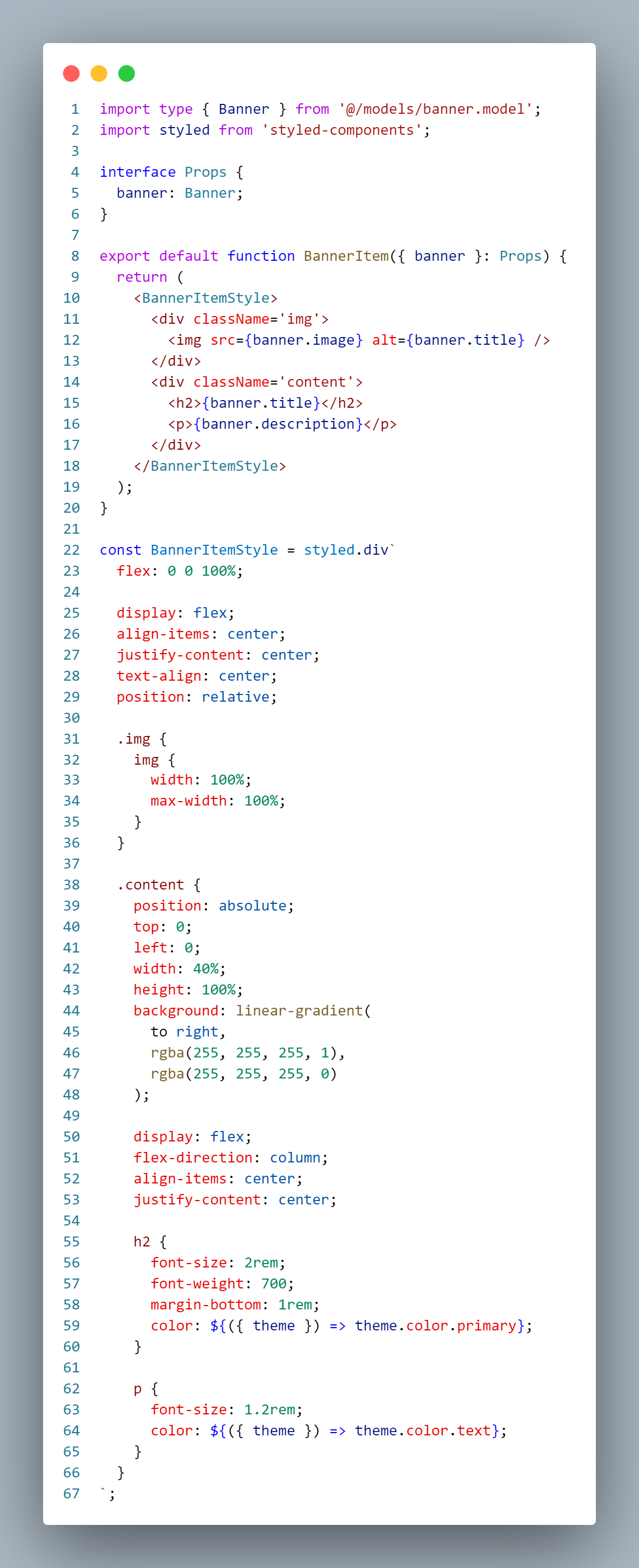
components/banner/BannerItem.tsx

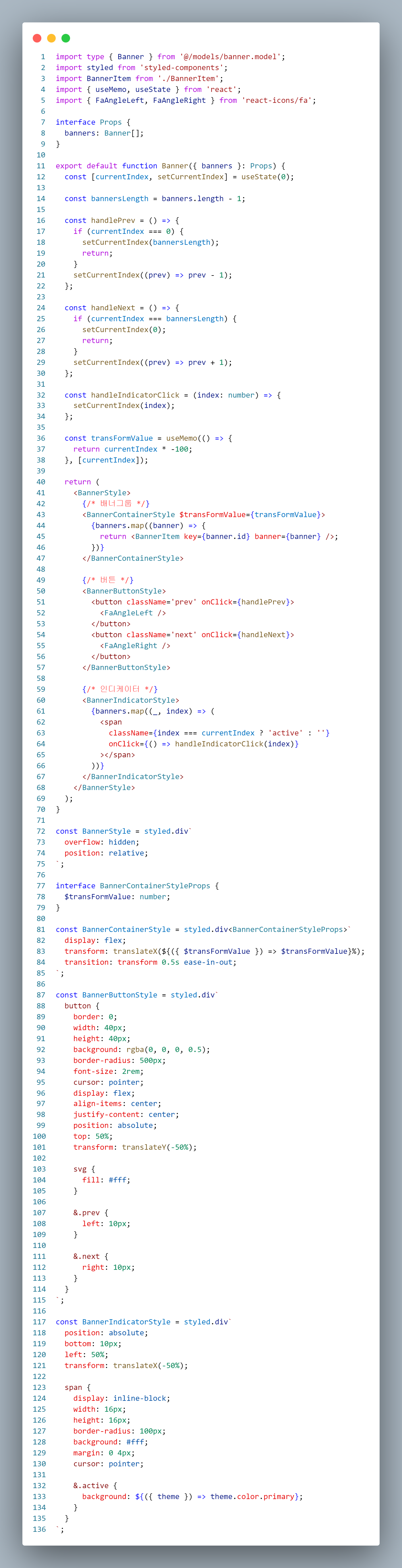
components/banner/Banner.tsx

❄️모바일 대응
반응형 웹 (responseive web)
1. viewport
2. 상대값을 가진 레이아웃
3. 화면 너비 감지 (media-qeury)



