❄️JavaScript의 데이터형
JavaScript는 숫자로 된 문자열이 들어와도 계산을 할 때 알아서 데이터형을 숫자로 바꿔 계산한다.
js를 사용하는 입장에선 편리할 수도 있지만,
다른 언어들은 정해진 데이터형의 변환이 어렵기때문에,
언어의 확장성을 위해 처음부터 데이터형을 맞춰서 코드를 짜는 연습이 필요하다.
❄️req.params는 변수명에 넣어 간결하게 사용을 더 많이 한다!

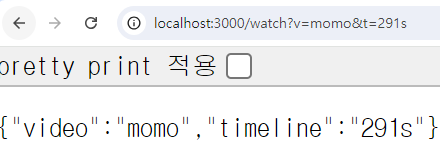
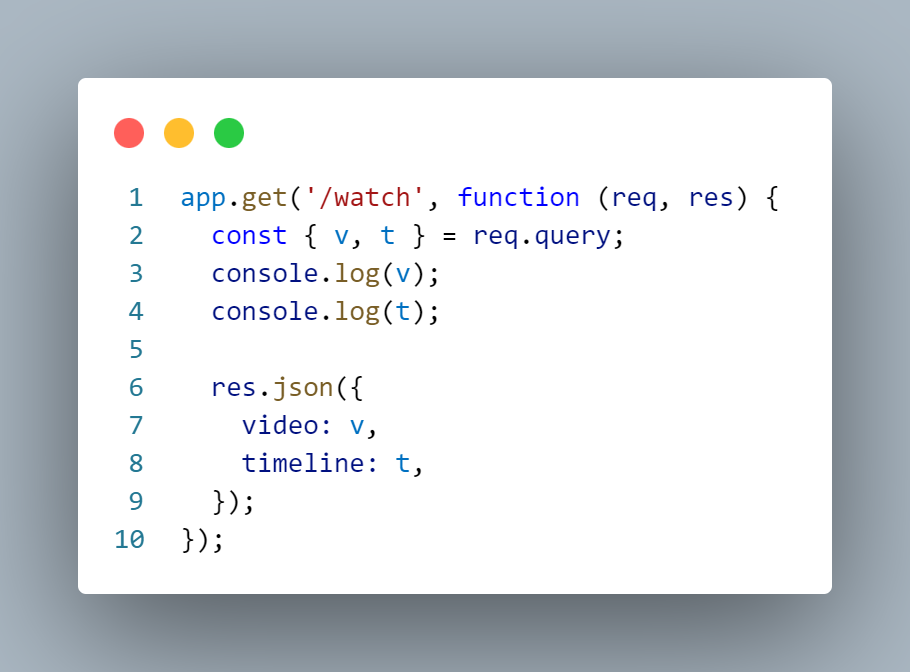
쿼리스트링으로 JSON 가지고오기!


❄️비구조화.구조분해할당
🗝️객체의 비구조화
구조분해할당으로 가지고 올 때, 스트링쿼리와 같은 변수명으로 받아와야 값을 받아올 수 있다.

🗝️배열의 비구조화
인덱스 순서대로 들어오기 때문에 변수명은 자유지만,
내가 사용하고 싶은 변수명에 원하는 값이 있다면, 변수명 위치와 인덱스 위치를 맞춰야 한다.

✨받아오는 닉네임에 따라 채널 타이틀과 일치하는 데이터 값 보여주기


// ❌예외처리❌

❄️네이밍 케이스
하나를 정했으면 쭉 통일해서 사용해야함❗
실무에서 회사마다, 팀마다 정해진 컨벤션 사용❗
[kebab-case] || [snake_case]
폴더 ex) demo-api
파일 ex) object-api-demo.js
=> 특징:
- 알파벳 소문자
- 두 개 이상의 단어를 합쳐서 쓸 땐, 첫번째 단어와 두 번째 단어 사이에 '하이픈'-
[camelCase]
변수, 함수 ex) channelTitle, videoNum
=> 특징:
- 두 개 이상의 단어를 합쳐서 쓸 땐 두 번째 단어의 첫 글자를 '대문자로'
클래스 네이밍 법칙: PascalCase
| 🔥신입 사원 역량에 반드시 알아야 하는 자료구조!🔥 🔥Map / List |
Map
Map은 key 값을 기준으로 value값을 get할 수 있다.
그러므로 key 값은 중복이 불가하고, value는 중복이 가능하다.


✨Map을 이용한 express api 통신 해보기!


➡️ map에서 key값으로 id가 존재할 때

➡️ map에 없는 key값을 넣어 찾을 때
'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 백엔드 기초: Node.js + Express 기본(6)-POSTMAN, method (POST, GET) (1) | 2024.09.05 |
|---|---|
| 백엔드 기초: Node.js + Express 기본(5)-map에 Object, express 애플리케이션 생성 처음해보기 (0) | 2024.09.03 |
| 백엔드 기초: Node.js + Express 기본(3)-node.js express, JSON (0) | 2024.08.30 |
| 백엔드 기초: Node.js + Express 기본(2)-HTTP method, node.js, npm (0) | 2024.08.29 |
| 백엔드 기초: Node.js + Express 기본(1)-HTTP, REST API, URL method (0) | 2024.08.28 |



