✨String만 담던 Map에 Object 넣기!


✨객체를 넣은 Map과 통신해보기!
res.json({}) 안에서 스프레드 연산자를 사용하여 json안에 넣어주었다!


✨유튜버 데이터로 한 번 더 실습해보기!

🗝️express 구조
웹 프레임워크: 내가 만들고 싶은 웹 서비스를 구현하는데 필요한 모든 일을 틀 안에서 할 수 있는 것
Express - Node.js web application framework
expressjs.com
Express 애플리케이션 생성
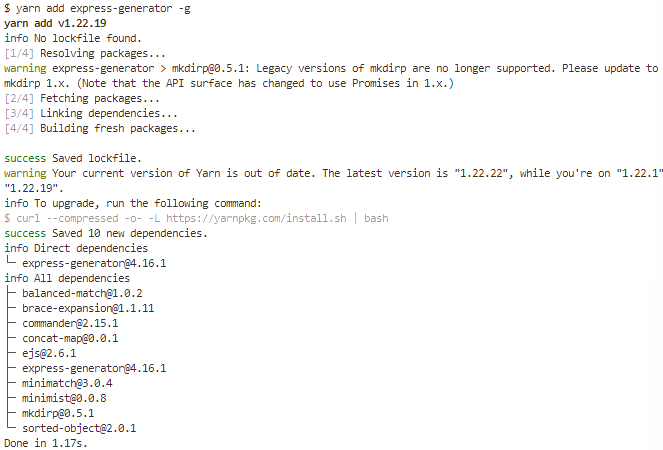
yarn add express-generator -g를 사용해서 설치!

express --view=jade명령어를 사용해보기


✨다음과 같이 디렉토리들이 생기는데, bin/www와 app.js파일이 제일 중요하다고 한다!
| ➡️여러사람과 협업해서 사용하게 된다면, 정해진 규칙이 필요하다. 그래서 express를 가볍게 import 해서 사용하기보다는, express를 vscode에 -g로 설치하여 같은 규칙으로 사용하는것이 편하다. (웹서비스를 처음부터 끝까지 만들 수 있는 프레임워크라고 보면 된다❗) |

| ➡️router/index.js를 재생하면 Cannot find module 'express' 라는 오류가 뜨는데❗ package.json에는 있으나 설치가 안되어 뜨는 오류이므로 express를 글로벌로 설치하여 사용하고, 그럼에도 실행하자마다 exited되는 이슈가 있는데, 마찬가지로 package.json에는 있으나 설치가 안되어 나는 오류이므로 모두 설치하면 해결된다❗ |

❌그래도 오류가 났다!
port 3000은 이미 존재한다고 하니 9999로 바꿔준다❗


➡️🔥실행이 잘 되는 모습❗
🗝️JS 함수 다시 보기

다 같은 함수!
'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 백엔드 기초: Node.js + Express 기본(7)-method (DELETE), 리펙토링, HTTP status (6) | 2024.09.05 |
|---|---|
| 백엔드 기초: Node.js + Express 기본(6)-POSTMAN, method (POST, GET) (1) | 2024.09.05 |
| 백엔드 기초: Node.js + Express 기본(4)-구조분해할당, 네이밍케이스, map (0) | 2024.09.02 |
| 백엔드 기초: Node.js + Express 기본(3)-node.js express, JSON (0) | 2024.08.30 |
| 백엔드 기초: Node.js + Express 기본(2)-HTTP method, node.js, npm (0) | 2024.08.29 |



