POST 사용해보기!


❌❌웹 브라우저에서는 POST를 test하지 못 한다❗❌❌
❄️POST를 사용하는 상황 & 목적
회원가입시 => id, password, name, email, contact
GET을 이용하여 URL 쿼리스트링 || /:id으로 보낼 수 있지만 개인정보를 오픈해서 보낼 수 없다❗
✨POST를 사용하여 body안에 넣어서 안전하게 보내야함❗❗

POSTMAN
웹버전 사용하는 것은 반대❗🤣
안되는 기능이 너무 많다❗
우리가 POST를 테스트하기 위한 프로그램

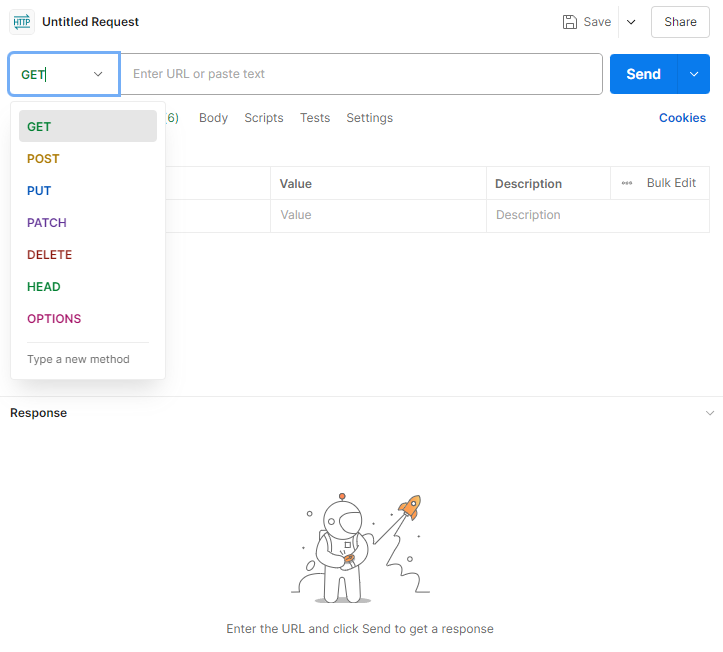
| ➡️ 여러 방법의 method로 test가 가능하다❗ |

| ➡️ 내가 포트:1234 GET으로 설정한 화면이 밑에 바로 뜬다 ❗🤩 |

| ➡️ 🔥웹브라우저에서는 Cannot Get 이 되었던 POST method가 포스트맨에서 실행됐다❗✨✨ |
POSTMAN으로 POST 실습해보기!


🗝️우리가 POSTMAN에서 만든 body row JSON 데이터를 response로 잘 보여주고 있다❗
| 💢이슈: body에서 json으로 데이터를 만들 때, 싱글쿼터가 아닌 더블쿼터를 사용해야한다. 싱글쿼터로 데이터를 보내면 undefined가 나온다! |
✨유튜브데모 업그레이드(고도화)✨
실습중인 유튜브데모의 아쉬운점
: 기존 Map Object로 등록된 유튜버 3명만 조회가능하고 새로운 유튜버를 등록 할 수 없음
➡️🔥POST를 활용해서 유튜버를 추가하기❗🔥
<API 설계(URL과 method)>
개별 조회의 method => GET/youtubers/:id
- req: params.id <= map에 저장된 key 값을 전달받음
- res: map에서 id로 객체를 조회해서 전달
등록의 method => POST/youtubers
- req: body <= channelTitle O, sub=0, videoNum=0 // 신규유튜버 정보를 전달 후 map에 저장! (db)
- res: 'channelTitle님, 유튜버 시작을 환영합니다.' 창에 띄워주기

| ➡️구현코드 key 값은 채널타이틀로 설정했다. |

| ➡️신규 유튜버등록 req, res 화면 |

| ➡️등록확인.조회 req, res 화면 |
❄️지금 channelTitle로 조회하던 방법을 auto_increment되는 id값으로 조회되게 설정해보기
let id =1선언 후 key 값에 id++을 사용하여 순차적으로 숫자를 올린다.
| 증감연산자는 전위, 후위에 따라 차이점이 있다. 전위에 있다면 값을 올린다음 할당이 되고, 후휘에 있다면 이 전값으로 할당 후 값이 올라간다. |


| ➡️신규 유튜버등록 req, res 화면 |

| ➡️등록확인.조회 req, res 화면 |

| 💢이슈: 등록되지 않은 것 같아 한 번 더 send 했더니 2번이 들어갔다❗ channelTitle의 중복처리도 해주면 좋을 것 같다❗❗ |
❄️유튜버 전체조회기능 구현하기❗
<API 설계(URL과 method)> 설계추가하기
전체 조회의 method => GET/youtubers
- req: X
- res: map을 전체조회


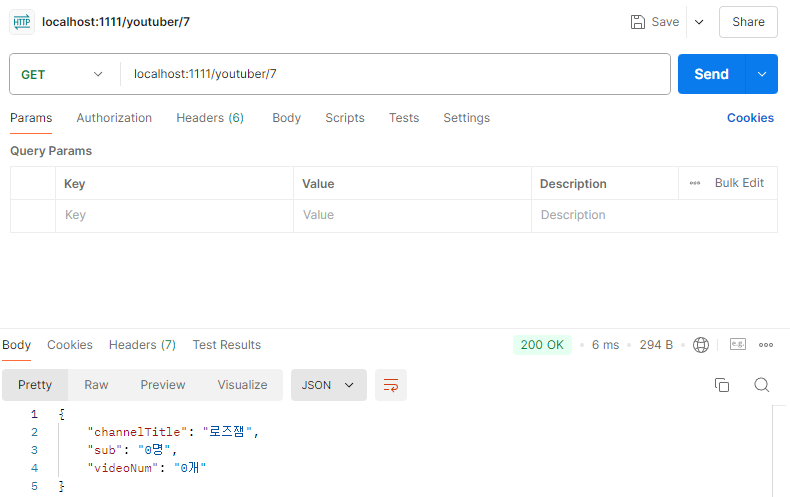
| GET으로 불러온 /youtubers 의 response❗ |
| 💢이슈: 나는 이슈가 없었지만 강사님은 오류가 있었는데, 간혹 우리 눈엔 똑같아 보이지만, vscode에서 복사 붙여넣기 한 문자를 제대로 읽을 수 없어 나는 에러가 있다고 한다❗ |
'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 백엔드 기초: Node.js + Express 기본(8)-HTTP status, 유튜브데모 users 설계 (5) | 2024.09.07 |
|---|---|
| 백엔드 기초: Node.js + Express 기본(7)-method (DELETE), 리펙토링, HTTP status (6) | 2024.09.05 |
| 백엔드 기초: Node.js + Express 기본(5)-map에 Object, express 애플리케이션 생성 처음해보기 (0) | 2024.09.03 |
| 백엔드 기초: Node.js + Express 기본(4)-구조분해할당, 네이밍케이스, map (0) | 2024.09.02 |
| 백엔드 기초: Node.js + Express 기본(3)-node.js express, JSON (0) | 2024.08.30 |



