상태관리 라이브러리 종류
🔸Redux
🔸Mobx
🔸Zustand
🔸Recoil
🔸Context (React)
✨.ts .tsx 차이
🔸리액트 컴포넌트를 사용하는곳에서는 .tsx파일 확장자를 사용하고
그냥 TS만 사용할때는 .ts 확장자명을 사용하면 된다.
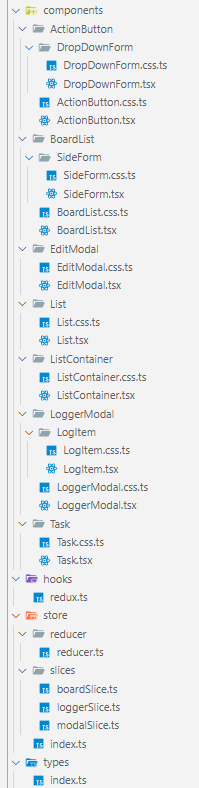
❄️task앱 개발을 위해 나눠놓은 파일들
🔸필요한 컴포넌트들을 생성해줬다.

필요한 패키지 설치하기
redux
yarn add @reduxjs/toolkit
yarn add react-reduxclsx
yarn add clsxvanilla-extract/css
yarn add @vanilla-extract/css
yarn add @vanilla-extract/css-utils
yarn add @vanilla-extract/vite-pluginreact-icons
yarn add react-iconsuuid
yarn add -D @types/uuidreact-beautiful-dnd
yarn add @planningcenter/react-beautiful-dnd리덕스 사용을 위한 준비
redux
상태 관리 라이브러리 (선택사항)
state, props와 같은 상태를 여러 컴포넌트와 공유
앱이 커지면 관리가 힘들어지고 소스코드가 지저분 해지기 때문에 사용한다.
redux flow
Action(객체) Dispatch(함수) 전달=> Reducer(함수) type에 따라 return =>
Redux Store State 업데이트=> React Domponent Rerandeing
🗝️tookit에서 Reducer을 만들때 Slice를 만들어 줄 필요가 있다.
Store생성해서 Slice 만든 후 사용하기 위해
main.tsx 파일로 가서 <App /> 컴포넌트를 Provider로 감싸준다.
import { createRoot } from 'react-dom/client';
import './index.css';
import App from './App.tsx';
import { Provider } from 'react-redux';
import store from './store/index.ts';
createRoot(document.getElementById('root')!).render(
<Provider store={store}>
<App />
</Provider>
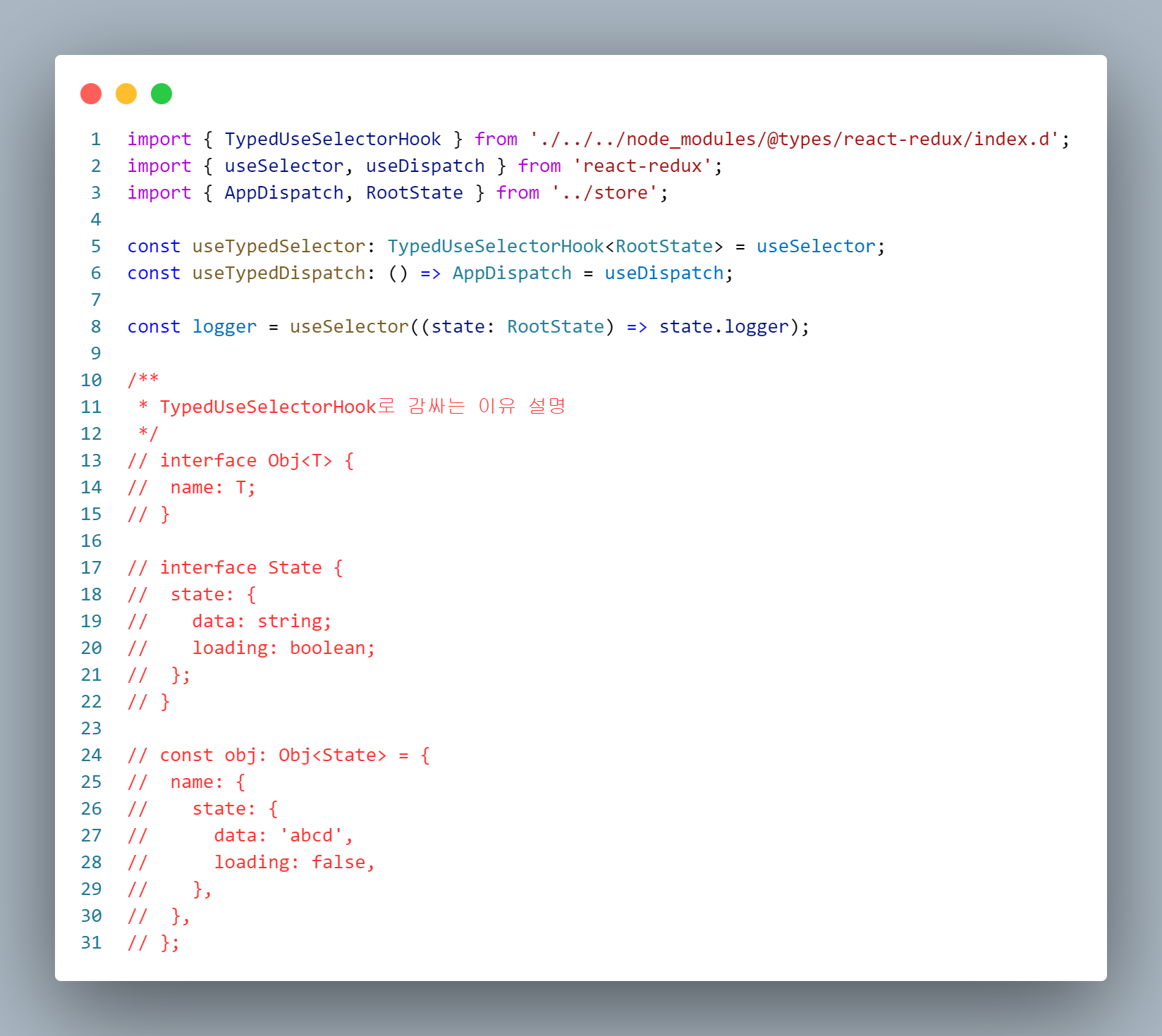
);redux hooks 생성하기
타입스크립트에서 타입추론을 하지 못한다면, 개발자가 직접 타입지정(annotate) 해줘야 한다.

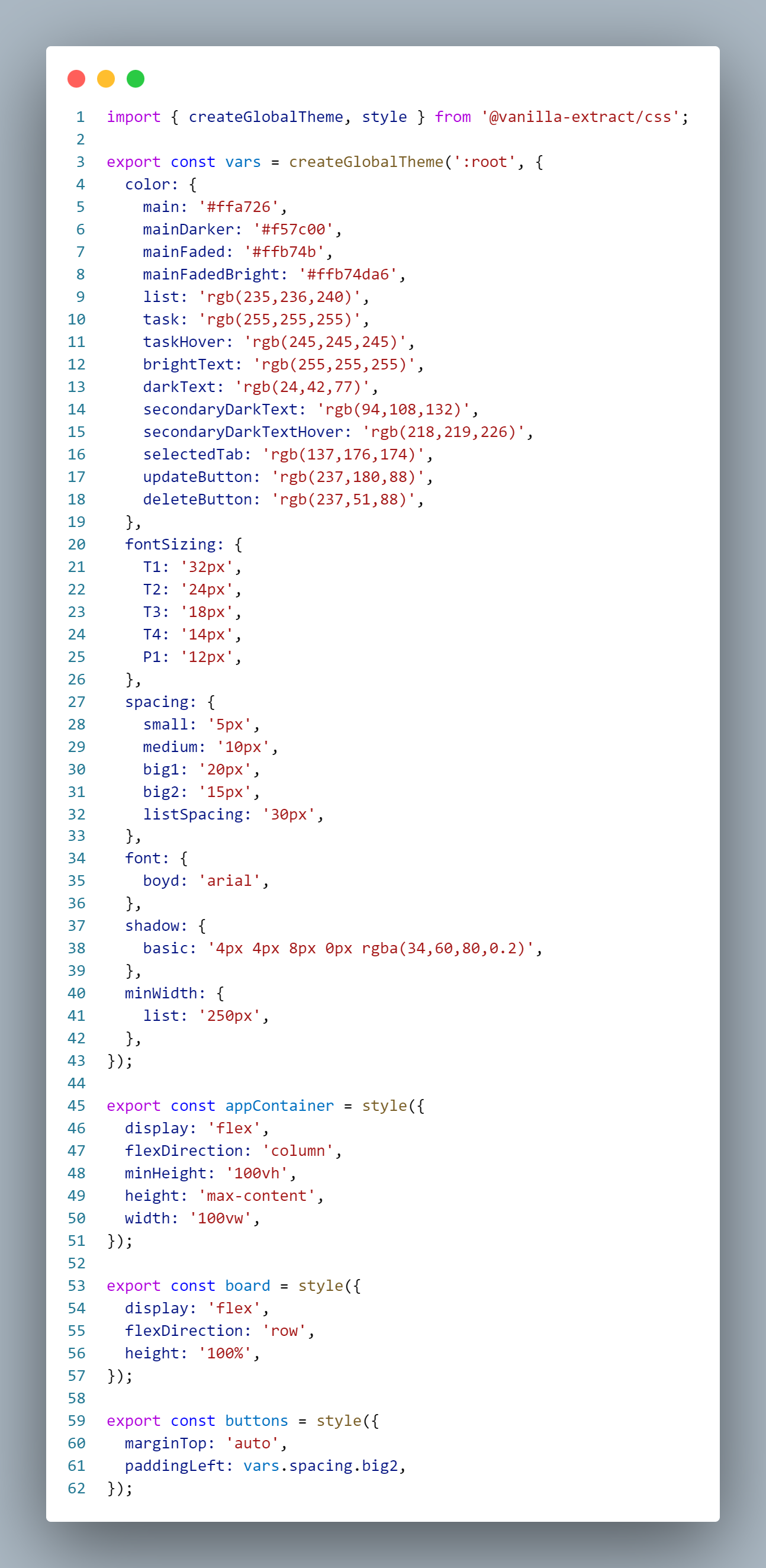
전역스타일 생성
App.css.ts

'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 프론트엔드 심화: 상태 관리와 비동기 처리(3) (1) | 2024.11.06 |
|---|---|
| 프론트엔드 심화: 상태 관리와 비동기 처리(2)-Click Event 우선순위 (0) | 2024.11.05 |
| 프론트엔드 기초: React + TypeScript(10)-todo, props, detailModal, 공부방향 (3) | 2024.11.01 |
| 프론트엔드 기초: React + TypeScript(9)-todo (0) | 2024.10.31 |
| 프론트엔드 기초: React + TypeScript(8)-리액트, 프로젝트생성 (0) | 2024.10.30 |



