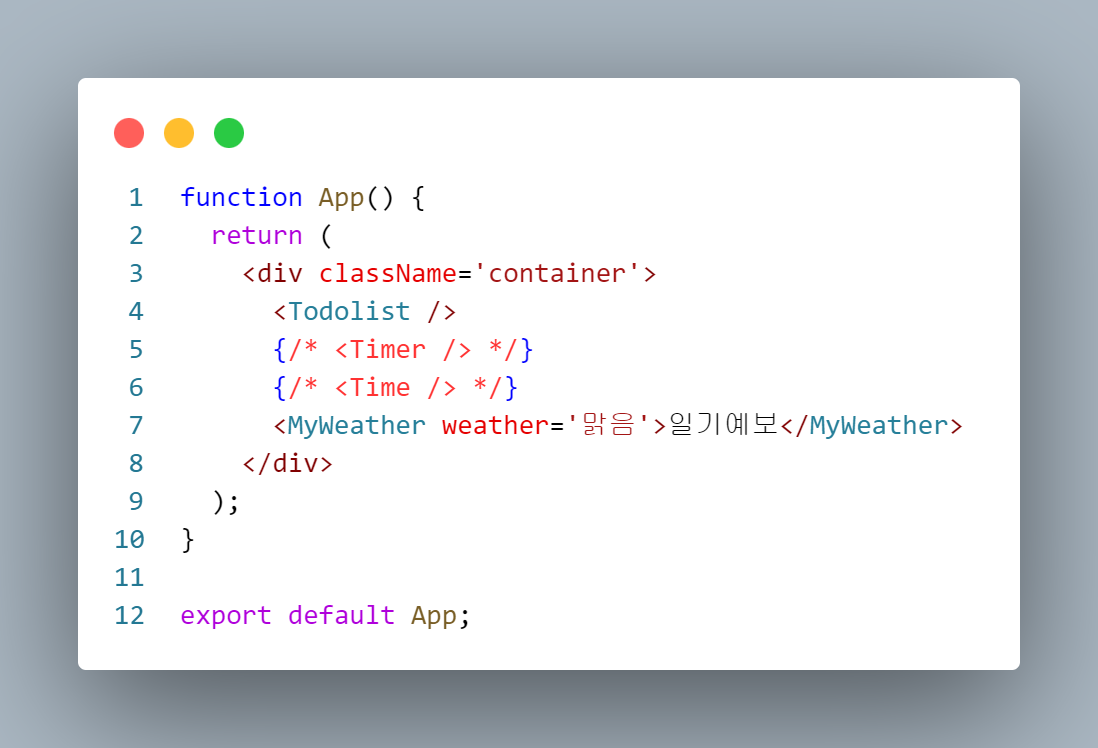
props



todo 모달창을 통해 상세보기
Todolist.tsx

TodoModal.tsx


프론트엔드 기초과정을 마치며
프론트엔드 공부방향
🔸클론 코딩 위주의 학습보다는 프로그래밍 기초 개념 및 원리 이해 중심으로 학습하기
🔸개발은 기술 하나하나를 습득하는 것보다 패턴을 이해하는 것이 중요
🔸HTML, CSS와 같은 UI 디자인도 중요하지만, 그보다는 로직과 기능 구현에 집중하기
🔸객체지향 철학에 늘 관심을 가지기 (모든 분야의 개발 기반은 대부분 객체지향 기반)
🔸우리의 목표는 FE나 BE, 웹 개발자보다 그냥 '개발자'가 되자❗
'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 프론트엔드 심화: 상태 관리와 비동기 처리(2)-Click Event 우선순위 (0) | 2024.11.05 |
|---|---|
| 프론트엔드 심화: 상태 관리와 비동기 처리(1)-task-app 만들기 (0) | 2024.11.04 |
| 프론트엔드 기초: React + TypeScript(9)-todo (0) | 2024.10.31 |
| 프론트엔드 기초: React + TypeScript(8)-리액트, 프로젝트생성 (0) | 2024.10.30 |
| 프론트엔드 기초: React + TypeScript(7)-타입스크립트 타입방법, 캡슐화, getter와 setter (0) | 2024.10.29 |



