BoardList.tsx

BoardList.css.ts

✨이벤트 클릭 우선순
| onMouseDown >> onMouseUp >> onClick |
SideForm.jsx

SideForm.css.ts

ListContainer.tsx

ListContainer.css.ts

List.tsx

List.css.ts

Task.tsx

Task.css.ts

ActionButton.tsx

ActionButton.css.ts

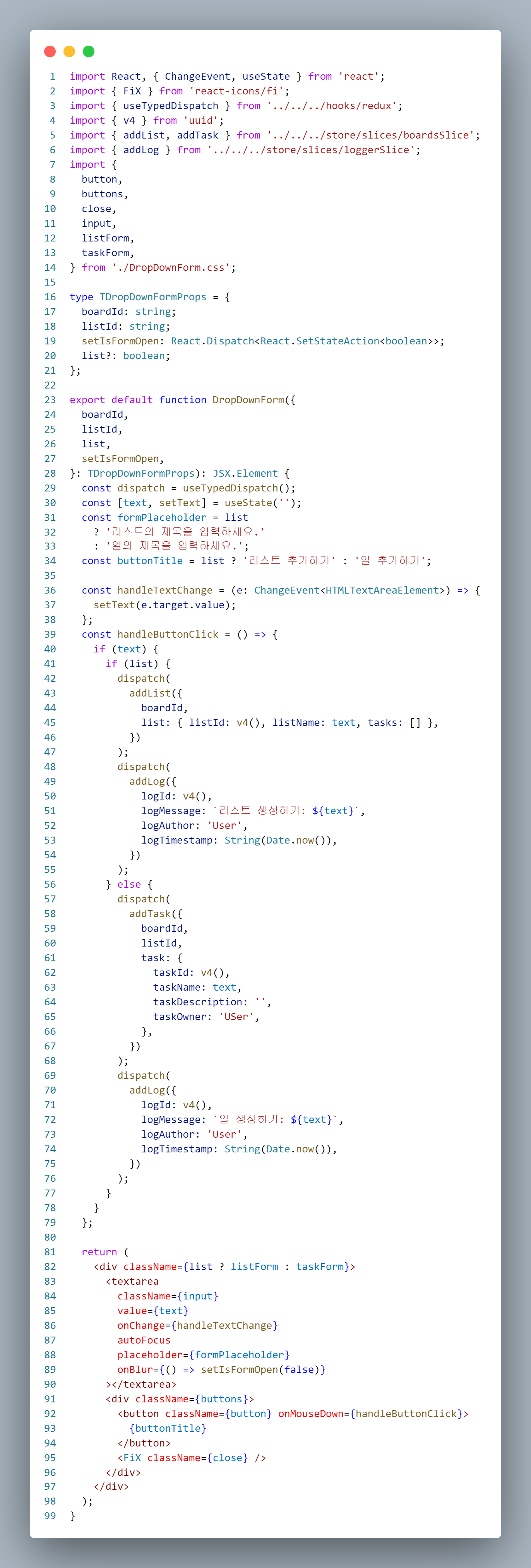
DropDownForm.tsx

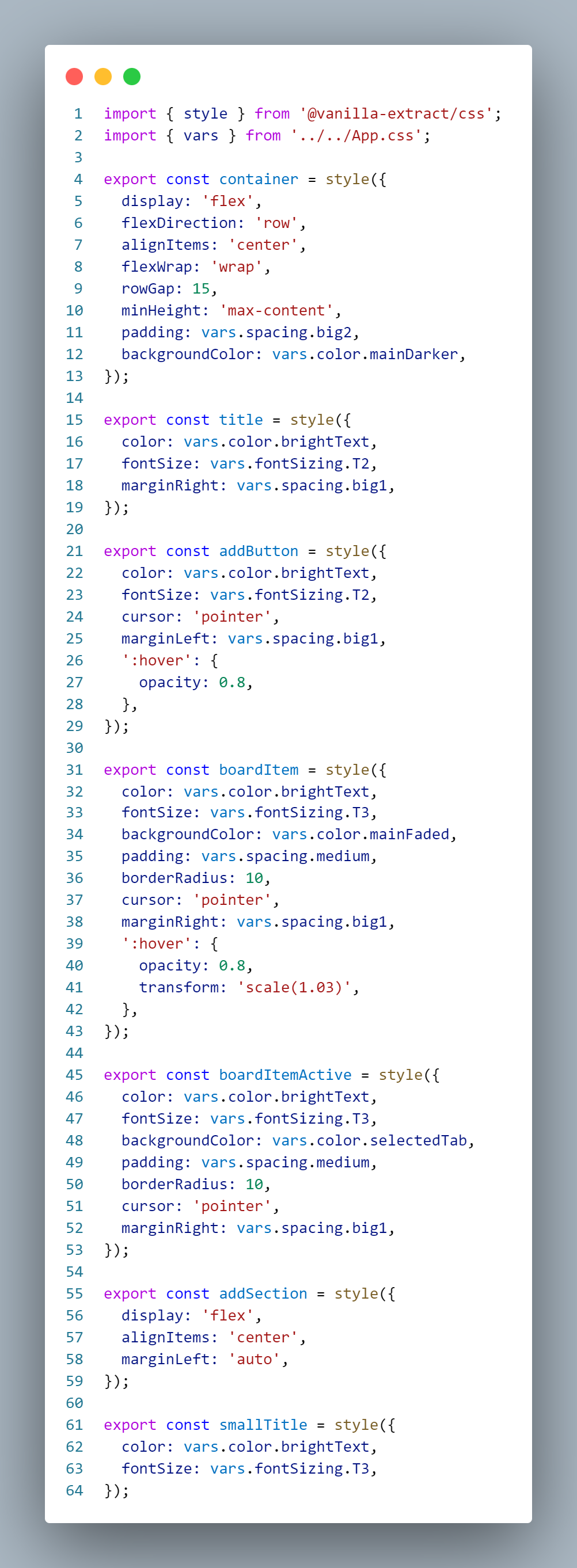
DropDownForm.css.ts

'공부 > 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js)' 카테고리의 다른 글
| 프론트엔드 심화: 상태 관리와 비동기 처리(4)-@hello-pangea/dnd (0) | 2024.11.09 |
|---|---|
| 프론트엔드 심화: 상태 관리와 비동기 처리(3) (1) | 2024.11.06 |
| 프론트엔드 심화: 상태 관리와 비동기 처리(1)-task-app 만들기 (0) | 2024.11.04 |
| 프론트엔드 기초: React + TypeScript(10)-todo, props, detailModal, 공부방향 (3) | 2024.11.01 |
| 프론트엔드 기초: React + TypeScript(9)-todo (0) | 2024.10.31 |



